Школа Майкрософт
настройка программ для интернета создание собственного сайта
Глава 11 Создание Web-узла с помощью мастеров и шаблонов
Шаблоны и мастера Шаблоны и мастераМы познакомились с главным окном программы FrontPage. Прежде чем приступить к самостоятельной разработке Web-узла, давайте ознакомимся с шаблонами и мастерами, предлагаемыми программой FrontPage для ускорения разработки. Создание Web-узла — это достаточно трудоемкий процесс, требующий не только больших затрат времени, но и обширных знаний в области разработки. Программа FrontPage идет навстречу разработчикам, предоставляя в их распоряжение средства, призванные сократить до минимума время, затрачиваемое на создание проекта. Среди них большое количество шаблонов и мастеров по созданию Web-страниц, фреймов, Web-узлов и стилей. Что такое шаблоны и мастера и чем они отличаются друг от друга? С шаблонами вы, вероятно, сталкивались при работе с другими офисными продуктами, например, при работе с Microsoft Word. Шаблон — это совокупность параметров документа для его многократного использования, иными словами, каркас вашего документа. Выбрав тот или иной шаблон, вы в дальнейшем используете те средства, которые в нем уже заложены. Например, выбрав шаблон Текст одним столбцом (One-column Body), вы получаете страницу, на которой информацию необходимо размещать в одну колонку по центру. В других шаблонах заранее выделены области для размещения текста и графической информации и т. д. При использовании мастеров возможности вашей разработки расширяются, так как мастер в процессе работы задает вам вопросы и создает Web-узел или Web-страницу на основании ваших ответов, разместив заголовки и часть информации. Таким образом, при использовании мастеров получается проект, приближенный к вашим основным задачам. Мастера создания Web-узловДля запуска мастера по созданию Web-узла выполните следующие действия: 1. В меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю — опцию Страница или веб-узел (Page or Web). В результате в главном окне программы FrontPage появляется панель Создание веб-страницы или узла (New Page or Web) (рис. 11.1).
Рис. 11.1. Панель Создание веб-страницы или узла для работы с новыми страницами и Web-узлами
2. Выберите на панели значение Шаблоны веб-узлов (Web Site Templates). Открывается диалоговое окно Шаблоны веб-узлов, в котором можно выбрать шаблон или мастер для создания Web-узла (рис. 11.2).
Рис. 11.2. Диалоговое окно Шаблоны веб-узлов
Диалоговое окно содержит одну вкладку Веб-узлы (Web Sites), на которой расположены значки предлагаемых системой шаблонов и мастеров для создания Web-узлов. В табл. 11.1описано назначение мастеров, предлагаемых программой FrontPage.
Таблица 11.1. Мастера, используемые для создания Web-узлов
Замечание В диалоговом окне Шаблоны веб-узлов программа FrontPage предлагает четыре мастера для создания Web-узла. Они перечислены в табл. 11.1. Остальными в списке являются шаблоны.
3. Выделите значок мастера, услугами которого хотите воспользоваться. При этом в области Описание (Description) появляется краткое описание выбранного мастера. 4. В поле Укажите расположение нового веб-узла (Specify the location of the new web) задайте URL-адрес Web-узла, то есть имя Web-сервера, на котором хотите разместить Web-узел, и имя Web-узла. Имена должны быть разделены символом "/". Например, http://localhost/Corporate. При этом возможны следующие варианты:
5. Нажмите кнопку ОК. Запускается мастер.
Совет Для запуска мастера или шаблона можно также дважды щелкнуть мышью на значке выбранного мастера. Создание Web-узла с помощью мастера осуществляется следующим образом. После запуска мастера на экране поочередно появляются диалоговые окна для ввода параметров создаваемого Web-узла. Вы должны ответить на все предлагаемые вопросы. Для перемещения между экранами в процессе работы мастера используются кнопки, расположенные в нижней части и имеющие следующее назначение:
Ответив на все вопросы мастера, вы нажимаете кнопку Готово. Мастер создает Web-узел и выводит его в главном окне программы для просмотра и редактирования.
Замечание Вы можете перейти к завершающему этапу из любого окна мастера, воспользовавшись кнопкой Готово. В этом случае программа FrontPage создаст Web-узел, используя параметры, предлагаемые по умолчанию. Рассмотрим кратко возможности мастеров по созданию Web-узла:
· Страницы, используемые посетителями Web-узла для просмотра новостей о компании, а также информации о товарах и предоставляемых услугах · Таблица с оглавлением, облегчающая посетителям перемещение по Web-узлу · Форма отзывов клиентов по тому или иному вопросу · Поисковая форма, позволяющая посетителям сайта находить на Web-узле интересующую их информацию
· Страница просмотра информации из базы данных · Страница, предназначенная для ввода информации · Страница, позволяющая редактировать базу данных Web-узла из обозревателя
· Страницы для проведения дискуссии и страница, с помощью которой посетитель определяет, дошло ли его сообщение до Web-узла · Оглавление Web-узла · Форма потоковых ответов · Поисковая форма, позволяющая посетителям сайта находить на Web-узле интересующую их информацию
Мастер создания Web-узла для представления компанииРассмотрим работу мастера Мастер корпоративного веб-узла (Corporate Presence Wizard), создающего Web-узел для представления предприятия в Интернете. Для создания Web-узла с помощью этого мастера выполните следующие действия: 1. В меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю — опцию Страница или веб-узел (Page or Web). 2. На появившейся в окне программы FrontPage панели Создание веб-страницы или узла выберите команду Шаблоны веб-узлов (Шаблоны Web-узлов). 3. В поле Укажите расположение нового веб-узла диалогового окна Шаблоны веб-узлов введите местоположение и имя создаваемого Web-узла. 4. Дважды щелкните на значке Мастер корпоративного веб-узла. 5. Мастер начинает свою работу. На экране появляется его
первое окно, в котором содержится краткое описание мастера
Рис. 11.3. Первое информационное окно мастера Мастер корпоративного веб-узла
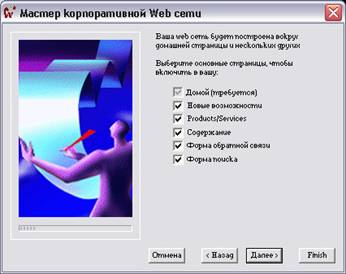
6. На следующем шаге работы мастера вам предлагается определиться со страницами, которые будут включены в Web-узел (рис. 11.4). В диалоговом окне размещены следующие флажки: • домашняя (Ноте) — домашняя страница Web-узла
Рис. 11.4. Диалоговое окно для выбора страниц Web-узла
• оглавление (Table of Contents) — страница, содержащая
оглавление создаваемого Web-узла. С данной страницы возможен переход на все
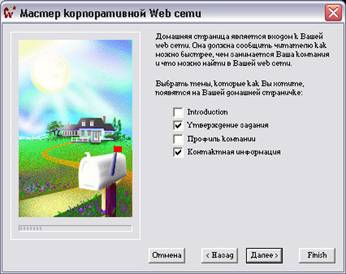
страницы узла По умолчанию все флажки установлены. Снимите флажки напротив тех страниц, которые вы не хотите включать в создаваемый Web-узел. Флажок домашняя (Ноте) недоступен для коррекции. Это и понятно. Ведь без домашней страницы вам не обойтись. Определившись с выбором страниц, нажмите кнопку Далее для перехода к следующему шагу. 7. Следующее диалоговое окно мастера позволяет определить формат домашней страницы создаваемого Web-узла (рис. 11.5). В нем расположены флажки, установка которых приводит к резервированию на странице места для следующей информации: • вступление (Introduction) — для вступительной информации
Снимите флажки напротив тех разделов, информацию которых вы не будете размещать на домашней странице, и нажмите кнопку Далее.
Рис. 11.5. Диалоговое окно для определения формата домашней страницы
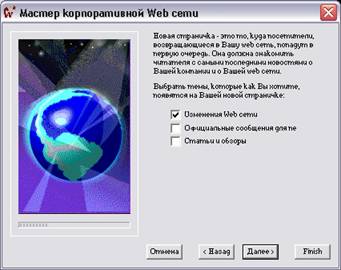
Замечание При создании Web-узла с помощью мастера те или иные диалоговые окна могут отсутствовать. Их наличие определяется теми страницами, которые будут присутствовать в вашей разработке и которые вы указали во втором диалоговом окне мастера. 8. Следующее окно мастера позволяет задать параметры страницы, которая будет содержать самые свежие новости вашего Web-узла или сообщать, на какой странице Web-узла появилась новая информация (рис. 11.6). В этом окне находятся три флажка, установка которых приводит к размещению в Web-узле следующих разделов:
Рис. 11.6. Диалоговое окно для задания параметров страницы новостей
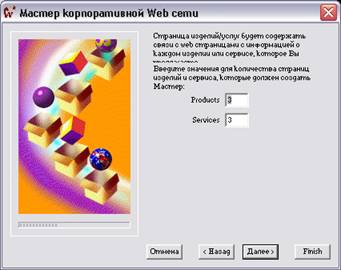
9. На следующем шаге работы мастера в полях продукты (Products) и услуги (Services) (рис. 11.7) можно задать параметры страницы, содержащей информацию о товарах и услугах, предоставляемых фирмой. В соответствии с введенными числами будет создаваться по одной странице на каждый рекламируемый товар или услугу. Введите в эти поля необходимые числа и нажмите кнопку Далее.
Рис. 11.7. Диалоговое окно, позволяющее задать количество рекламируемых товаров и услуг
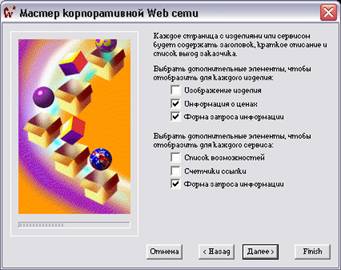
10. В диалоговом окне, появляющемся на следующем шаге, можно указать разделы, под которые будут зарезервированы места на страницах, рекламирующих товары и услуги (рис. 11.8). Оно содержит две группы флажков. Первая группа флажков определяет параметры страницы, представляющей товары: • изображение продукта (Product image) — резервирует на
странице место для размещения изображения товара Вторая группа флажков определяет параметры страницы, рекламирующей услуги: • список возможностей (Capabilities list) — резервирует на
странице место для более подробного описания услуги Установите необходимые флажки и нажмите кнопку Далее для перехода к следующему шагу.
Рис. 11.8. Диалоговое окно для задания параметров страниц, содержащих информацию о товарах и услугах
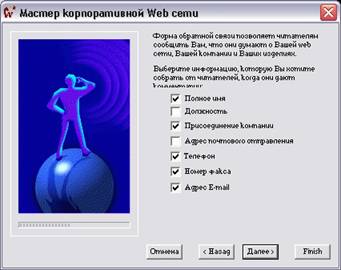
11. Следующее диалоговое окно позволяет задать поля формы-анкеты обратной связи с посетителями вашего Web-узла (рис. 11.9). Данная форма используется для сбора информации и последующей ее передачи на Web-узел. Не размещайте слишком много полей в этой форме, чтобы не испугать посетителей, желающих зарегистрироваться на вашем Web-узле. Установите флажки рядом с той информацией, которую вы хотите получить о гостях, и нажмите кнопку Далее.
Рис. 11.9. Диалоговое окно позволяет задать поля формы-анкеты обратной связи с посетителями Web-узла
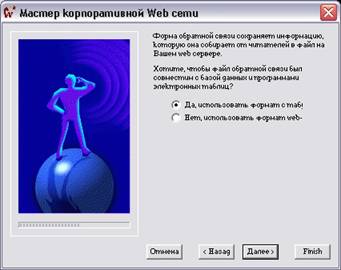
12. В следующем диалоговом окне необходимо задать формат данных, поступающих из формы-анкеты обратной связи с посетителями вашего Web-узла (рис. 11.10). Выбор того или иного формата будет определяться способом их обработки. Вам предлагается на выбор два варианта: • Да — формат с разделителями табуляцией (Yes, use
tab-delimited format) — данные сохраняются в виде таблицы. Эта опция
используется в том случае, если результаты опроса будут обрабатываться с
помощью базы данных или электронной таблицы Microsoft Excel Установив необходимую опцию, нажмите кнопку Далее для перехода к следующему шагу мастера.
Рис. 11.10. Диалоговое окно позволяет задать формат данных, поступающих из формы-анкеты
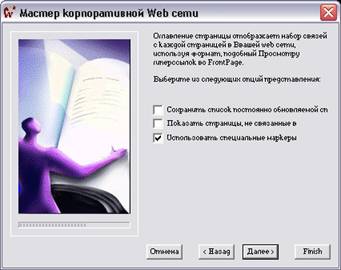
13. На очередном шаге мастер предлагает задать параметры страницы оглавления Web-узла (рис. 11.11). Диалоговое окно содержит три флажка: • автоматически обновлять список страниц (Keep page list
up-to-date automatically) — установка флажка позволяет автоматически
обновлять информацию в оглавлении при изменении входящих в Web-узел страниц Установите необходимые флажки и нажмите кнопку Далее .
Рис. 11.11. Диалоговое окно позволяет задать параметры страницы, содержащей оглавление Web-узла
Предупреждение Установка флажка автоматически обновлять список страниц
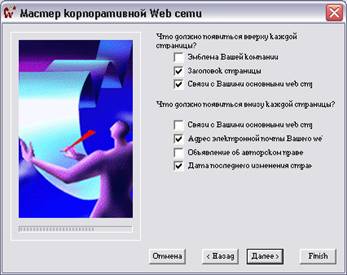
(Keep page list up-to-date automatically) при большом количестве страниц в 14. Устанавливая флажки в окне мастера, представленном на рис. 11.12, вы резервируете место для информации, которая будет размещаться в верхней и нижней частях всех страниц Web-узла. Параметры разделены на две группы. Первая группа флажков определяет информацию, размещаемую в верхней части страниц. Это — логотип компании, название страницы, ссылки на основные страницы Web-узла.
Рис. 11.12. Диалоговое окно для размещения информации в верхней и нижней частях страниц Web-узла
Вторая группа флажков определяет параметры страницы, размещаемые в нижней части страниц, такие как ссылки на основные страницы Web-узла, адрес электронной почты Web-мастера, информация об авторских правах, дата последнего изменения страницы.
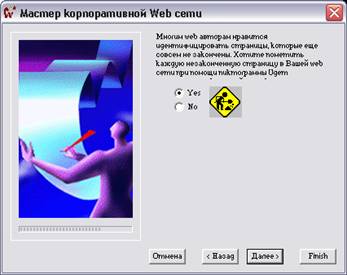
Замечание Установка флажков в этом окне мастера используется только для резервирования места на Web-страницах. После завершения работы мастера в редакторе FrontPage вы можете в этих местах разместить необходимую информацию. Установите необходимые флажки и нажмите кнопку Далее. 15. Далее в работе мастера предлагается разместить на страницах значок В стадии разработки (Under Construction), указывающий, что создание данной страницы еще не завершено (рис. 11.13). Установите одну из двух предлагаемых опций и нажмите кнопку Далее для перехода к следующему диалоговому окну.
Рис. 11.13. Вам предлагается разместить на страницах значок В стадии разработки
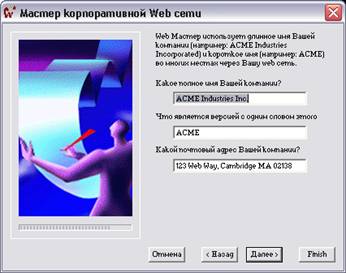
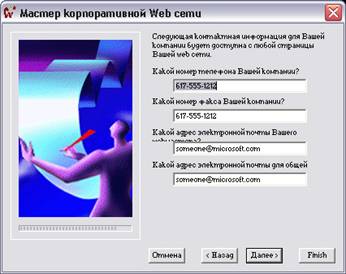
16. В следующих двух диалоговых окнах необходимо задать информацию о компании, для которой Web-узел создается. В диалоговом окне, представленном на рис. 11.14, необходимо ввести полное и сокращенное название компании, а также ее адрес. Остальную информацию о компании — номер телефона, номер факса, адрес электронной почты Web-мастера и адрес электронной почты компании, введите в окне, показанном на рис. 11.15.
Рис. 11.14. Диалоговое окно для ввода полного и сокращенного названия компании, а также адреса
Рис. 11.15. Диалоговое окно для ввода номера телефона, факса и адреса электронной почты
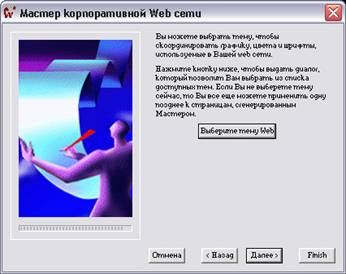
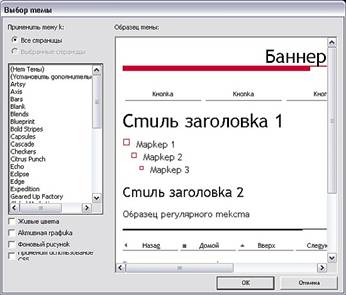
17. На следующем шаге мастер предлагает выбрать стиль оформления вашего Web-узла (рис. 11.16). Вы можете согласиться с оформлением, которое будет принято по умолчанию, и нажать кнопку Далее. Позднее вы сможете изменить оформление как всего Web-узла, так и любых его страниц, воспользовавшись командой Тема (Theme) меню Формат (Format). Если же вы хотите заняться оформлением создаваемого Web-узла в данный момент, то нажмите кнопку Выбрать веб-тему (Choose Web Theme), расположенную в центре диалогового окна. На экране откроется окно Выбор темы (Choose Theme) (рис. 11.17).
Рис. 11.16. Диалоговое окно для задания стиля оформления Web-узла
Рис. 11.17. Диалоговое окно для выбора темы оформления страниц Web-узла
В верхней части диалогового окна Выбор темы по умолчанию установлена опция ко всем страницам (All pages), указывающая, что выбранная вами тема оформления Web-узла будет распространяться на все страницы. Ниже этой опции расположен список тем оформления, предоставляемый в ваше распоряжение программой FrontPage. При выборе значения из этого списка, в области Образец темы (Sample of Theme) вы можете просмотреть предлагаемое оформление текста, заголовков, списков, панелей навигации, гиперссылок. Если установить флажки, расположенные под списком тем, то: • Яркие цвета (Vivid colors) — цвета, используемые в
оформлении, будут более насыщенными Выбрав по своему вкусу тему оформления и установив необходимые флажки, нажмите кнопку ОК для закрытия диалогового окна Выбор темы. При этом вы возвращаетесь в окно мастера. Нажмите кнопку Далее. 18. В следующем диалоговом окне (рис. 11.18) мастер сообщает, что он закончил сбор необходимых ему сведений, и готов перейти к построению Web-узла. По умолчанию в диалоговом окне мастера установлен флажок Показывать "Задачи" после загрузки веб-узла (Show Tasks View after web is uploaded), указывающий, что после завершения работы мастера и загрузки созданного Web-узла на экране будет отображаться перечень сформированных задач по доработке узла. Оставьте данный флажок установленным, так как сразу после завершения работы мастера сможете просмотреть список работ, которые вам предстоит выполнить, и убедиться, что мастер всю основную работу за вас выполнил.
Рис. 11.18. Завершающее информационное окно мастера
Замечание До нажатия кнопки Готово вы можете вернуться к предыдущим диалоговым окнам, просмотреть введенную вами информацию, что-то изменить. Для этого вы можете воспользоваться кнопкой Назад (Back). После просмотра установок вам не обязательно возвращаться к последнему диалоговому окну. Для запуска процесса создания Web-узла нажмите кнопку Готово в любом окне. Нажмите кнопку Готово для завершения создания Web-узла. Мастер приступает к созданию Web-узла. Если в последнем диалоговом окне был установлен флажок Показывать "Задачи" после загрузки веб-узла (Show Tasks View after web is uploaded), то после завершения работы мастера на экране откроется в табличном виде список задач по доработке Web-узла (рис. 11.19). Задания отсортированы по приоритету их выполнения. В столбце Сопоставлено с (Associated With) указано название страницы, требующей доработки, а в столбце Описание (Description) — описание работы, которую вам предстоит выполнить.
Рис. 11.19. Перечень заданий для завершения создания Web-узла
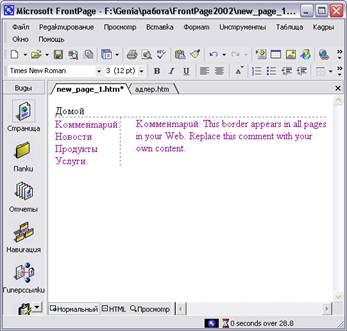
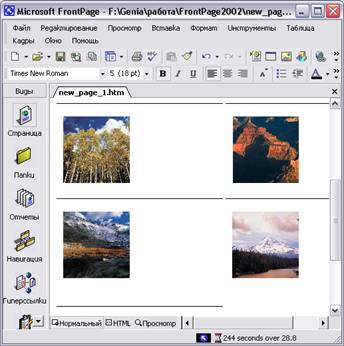
Установите курсор на задачу, к выполнению которой хотите приступить, нажмите 'правую кнопку мыши и в появившемся контекстном меню выберите команду Запустить задачу (Start Task). Откроется выбранная вами страница в режиме редактирования. Курсор установлен в том месте, где требуется доработка. Можете приступать к редактированию созданного мастером Web-узла. Первым в списке заданий стоит редактирование домашней страницы Web-узла. Поэтому при запуске первого в списке задания открывается домашняя страница в режиме редактирования (рис. 11.20). Рассмотрим расположенные на ней элементы. Они будут, как правило, присутствовать и на остальных страницах Web-узла.
Рис. 11.20. Домашняя страница Web-узла
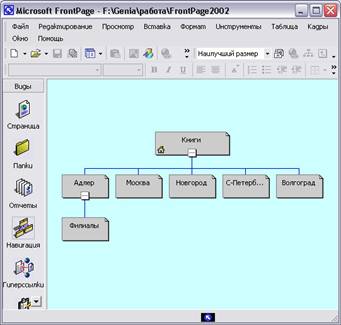
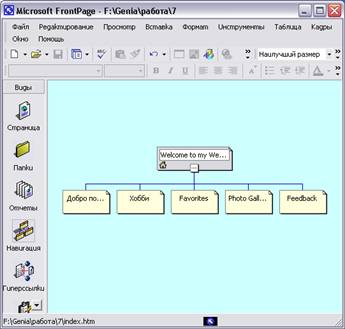
Замечание Графические изображения, размещаемые на Web-страницах, можно создавать с помощью таких программных продуктов, как Microsoft Photo Draw, Microsoft Image Composer, CorelDraw, Adobe Photoshop и т. д. Располагаемые на странице элементы, а также сама страница характеризуются свойствами, которые можно просмотреть и изменить с помощью диалогового окна свойств элемента. Чтобы открыть данное окно, необходимо выделить элемент, нажать правую кнопку мыши и выбрать из появившегося контекстного меню команду Свойства (Properties) с названием модифицируемого элемента. Например, для открытия окна свойств заголовка страницы необходимо использовать команду Свойства объявления на странице (Page Banner Properties), панели ссылок — Свойства панели ссылок (Link Bar Properties), горизонтальной линии — Свойства горизонтальной линии (Horizontal Line Properties) и т. д. Рассмотрим структуру навигации Web-узла для представления компании в Интернете (рис. 11.21), а также как связаны входящие в его состав страницы. Для этого перейдите в режим Переходы, нажав на панели Представления (Views) одноименную кнопку.
Рис. 11.21. Структура навигации Web-узла Мастер корпоративного веб-узла
Как видно из структуры Web-узла, страницы, на которые осуществляется переход с помощью гиперссылок горизонтальной панели ссылок, расположены на одном уровне иерархии с домашней страницей. На следующем уровне иерархической структуры находятся страницы, на которые осуществляется переход с использованием вертикальной панели ссылок домашней страницы. В свою очередь, страницы второго уровня (Продукты, Услуги) содержат панели ссылок для перехода на страницы третьего уровня иерархии. Web-узел для проведения дискуссийЧтобы создать Web-узел дискуссионной группы: 1. В меню Файл (File) выберите команду Создать (New), а
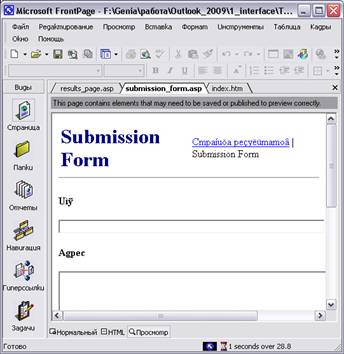
затем в открывшемся подменю — опцию Страница или веб-узел 2. На появившейся в окне программы FrontPage панели Создание вебстраницы или узла выберите команду Шаблоны веб-узлов (Web Site Templates). 3. В поле Укажите расположение нового веб-узла (Specify the location of the new web) диалогового окна Шаблоны веб-узлов задайте местоположение и имя создаваемого Web-узла, после чего дважды щелкните на значке Мастер веб-обсуждения (Discussion Web Wizard). 4. Мастер начинает свою работу. На экране появляется его первое окно, в котором содержится краткое описание мастера. Ознакомьтесь с предложенной информацией и нажмите кнопку Далее. 5. Во втором диалоговом окне (рис. 11.22) расположены флажки. Они позволяют указать создаваемые на Web-узле страницы и реализуемые функции: • форма нового раздела (Submission Form) — форма для ввода
замечаний в ходе дискуссии По умолчанию все флажки установлены. Если хотите отказаться от каких-либо страниц или функций, снимите соответствующий флажок, после чего нажмите кнопку Далее для перехода к следующему шагу.
Рис. 11.22. Окно, позволяющее задать страницы создаваемого Web-узла
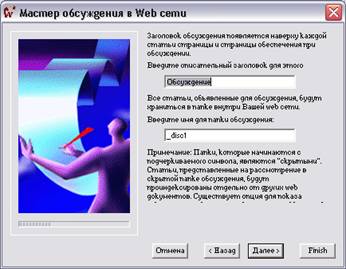
6. В следующем диалоговом окне мастера (рис. 11.23) расположены два поля. В верхнее поле введите заголовок дискуссии, а в нижнее — название папки, в которую будут помещаться сообщения дискуссионной группы. Вы можете оставить название папки, предлагаемое мастером по умолчанию. Завершив ввод информации, перейдите к следующему шагу, нажав кнопку Далее.
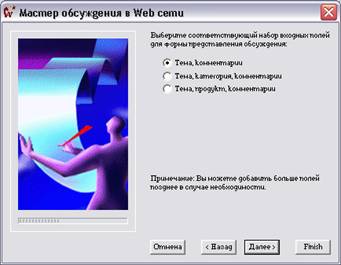
Замечание Обратите внимание, что название папки должно начинаться с символа подчеркивания "_". На следующем шаге работы мастера (рис. 11.24) необходимо указать, какие поля первоначально должна содержать форма для представления замечаний по ходу дискуссии. По умолчанию в нее предлагается включить поля тема (Subject) и заметки (Comments). Впоследствии в форму можно будет помимо выбранных, добавить и другие поля. Установив требуемую опцию, нажмите кнопку Далее.
Рис. 11.24. Диалоговое окно для задания полей формы
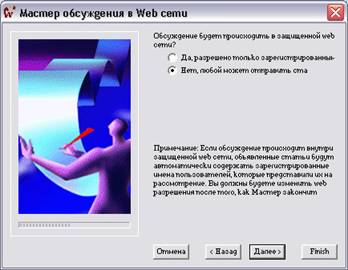
8. В следующем окне мастера (рис. 11.25) необходимо указать, требуется ли ограничить число участников дискуссионной группы. По умолчанию установлена опция Нет, всеми желающими (No, anyone can post article), указывающая, что любой может участвовать в дискуссии. Оставьте данное значение и нажмите кнопку Далее.
Рис. 11.25. Окно, позволяющее ограничить число участников дискуссионной группы
9. В следующих диалоговых окнах мастера указывается, как
упорядочивать поступившие на Web-узел статьи, размещать ли оглавление на
домашней странице, задаются поля поисковой формы, тема оформления Web-узла,
использовать ли фрейм для оформления страниц, и если да, то его вид. В этих
окнах можно принять параметры, предлагаемые мастером по умолчанию. В
заключительном окне мастера нажмите кнопку Готово (Finish). Мастер приступает
к созданию Web-узла. После завершения работы мастера перейдите в режим работы
Папки (Folders), нажав одноименную кнопку на панели режимов Представления
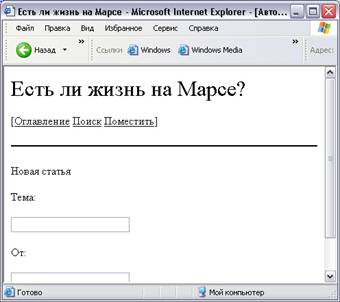
(Views). Рис. 11.26. Просмотр посланного сообщения
10. Web-узел в браузере. Выберите на домашней странице
ссылку Поместить новую статью (Post a new article). Открывается форма для
ввода сообщения. Введите в поля формы тему, свое имя и сообщение, после чего
нажмите кнопку Поместить (Post Article). В зависимости от установленного в
браузере режима безопасности, на экране может появиться предупреждение системы
безопасности. Нажмите в этом окне кнопку Да (Yes). В нижнем фрейме страницы
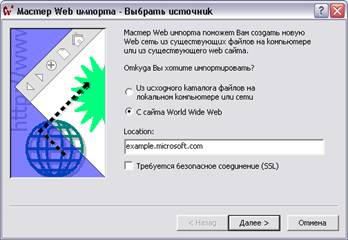
появляется подтверждение о получении Мастер импорта Web-узловРассмотрим работу мастера импорта Web-узла (Import Web Wizard). Данным мастером вы можете воспользоваться, если захотите переписать к себе на компьютер понравившийся в Интернете Web-узел или доработать Web-узел. созданный без использования программы FrontPage. Для импорта Web-узла с помощью мастера выполните следующие действия: 1. В меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю — опцию Страница или веб-узел (Новая страница или Web-узел). 2. На появившейся панели Создание веб-страницы или узла выберите команду Шаблоны веб-узлов (Web Site Templates). 3. В поле Укажите расположение нового веб-узла (Specify the location of the new web) диалогового окна Шаблоны веб-узлов задайте местоположение и имя создаваемого Web-узла, после чего дважды щелкните мышью на значке Мастер веб-импорта (Import Web Wizard). Совет Для запуска мастера Мастер веб-импорта (Import Web Wizard) вы также можете воспользоваться командой Импорт (Import) из меню Файл (File). На экране откроется диалоговое окно Шаблоны веб-узлов и по умолчанию будет выбран значок Мастер веб-импорта. 4. Запускается мастер и на экране появляется его первое диалоговое окно Choose Source (Выбрать источник) (рис. 11.27), в котором необходимо указать, откуда импортируется Web-узел. В окне расположены две опции:
Установите одну из двух предлагаемых опций, укажите расположение импортируемого Web-узла и нажмите кнопку Далее.
Рис. 11.27. Первое диалоговое окно мастера импорта Web-узла
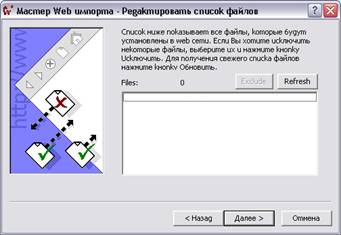
5. Вид следующего диалогового окна зависит от установленной на первом шаге опции. Если вы импортируете Web-узел из каталога, будет открыто окно Изменение списка файлов (Edit File List) (рис. 11.28), содержащее список всех файлов, включая указанные вами подкаталоги. При импортировании всех файлов нажмите кнопку (Next). В том случае, если вы хотите исключить из импорта отдельные файлы, выделите их и удалите из списка, воспользовавшись для этого кнопкой Исключить (Exclude). Для восстановления в списке ошибочно удаленного файла нажмите кнопку Обновить (Refresh). Завершив формирование списка, нажмите кнопку.
Рис. 11.28. Диалоговое окно мастера при импортировании Web-узла из каталога
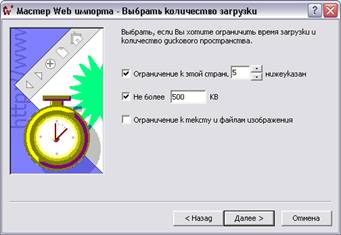
6. При импорте файла из Интернета открывается диалоговое окно Выбор ограничений на загрузку (Choose Download Amount) (рис. 11.29), в котором вам предлагается сформировать ряд условий по количеству копируемых уровней в иерархии страниц и максимальному объему информации в килобайтах. Если установлен флажок Только текстовые и графические файлы (Limit to text and image files), то будут импортироваться только текстовые и графические файлы. Задав необходимые параметры, нажмите кнопку для перехода к следующему шагу в работе мастера.
Рис. 11.29. Диалоговое окно мастера при импортировании Web-узла из Интернета
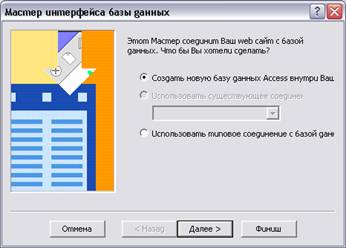
7. Следующее диалоговое окно является информационным. Нажмите кнопку Готово (Finish). Начнется процесс импорта, при котором сохраняется структура импортируемого Web-узла. Замечание В случае отсутствия в структуре Web-узла каталога private, в котором FrontPage размещает конфиденциальные файлы, а также каталога images для размещения графических файлов, они будут добавлены в создаваемую структуру. После завершения работы мастера в окне программы FrontPage отображается импортированный Web-узел, и вы можете начинать с ним работать. Мастер интерфейса базы данныхМастер интерфейса базы данных (Database Interface Wizard) (Database Interface Wizard) — это новый мастер, появившийся во FrontPage XP. Он создает Web-узел, позволяющий работать с информацией, содержащейся в базе данных Access, Oracle или SQL Server. Чтобы воспользоваться данным мастером: 1. На панели Создание веб-страницы или узла выберите команду Шаблоны веб-узлов (Web Site Templates). 2. В поле Укажите расположение нового веб-узла (Specify the location of the new web) открывшегося диалогового окна Шаблоны веб-узлов задайте местоположение и имя создаваемого Web-узла, после чего дважды щелкните на значке Мастер интерфейса базы данных (Database Interface Wizard). 3. Мастер начинает свою работу. На экране появляется его первое окно (рис. 11.30), в котором необходимо указать базу данных, с которой будет осуществляться соединение Web-узла. В окне расположены опции: • новое подключение к БД Access на веб-узле (Create a new
Access database within your web) — данная опция указывает, что соединение
будет осуществляться с новой базой данных Access Рассмотрим, как осуществляется соединение с новой базой данных. Оставьте установленную по умолчанию опцию новое подключение к БД Access на веб-узле и нажмите кнопку Далее.
Рис. 11.30. Окно мастера, предназначенное для выбора базы данных
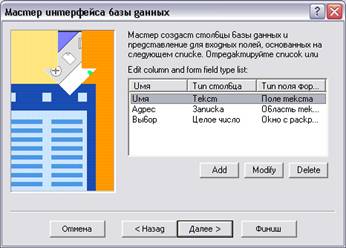
4. Следующее окно мастера содержит одно поле, предназначенное для ввода названия базы данных. Введите имя и нажмите кнопку Далее. 5. На следующем шаге мастер предлагает сформировать список полей базы данных (рис. 11.31). Информация о полях представлена в виде таблицы, содержащей три столбца. В первом столбце указывается имя поля, во втором — его тип, а в третьем — объект интерфейса, с помощью которого информация данного поля будет представлена в форме. По умолчанию таблица содержит три поля. С помощью расположенных в диалоговом окне кнопок в таблицу можно добавлять новые поля, редактировать и удалять имеющиеся.
Рис. 11.31. Окно для формирования списка полей базы данных
Кнопки, содержащиеся в окне мастера, имеют следующее назначение: • Добавить (Add) — открывает диалоговое окно (рис. 32), с
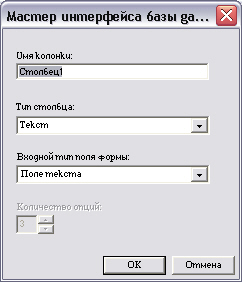
помощью которого в базу данных вводится новое поле При вводе нового или редактировании существующего поля открывается окно, аналогичное показанному на рис. 11.32. Оно содержит следующие объекты интерфейса: • Имя столбца (Column name) — наименование поля
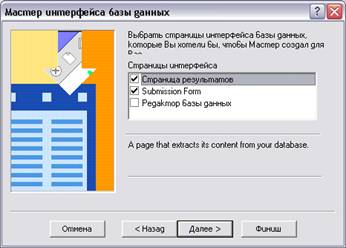
Рис. 11.32. Окно мастера для ввода и редактирования информации о поле базы данных
6. После того как вся информация о полях задана, нажмите кнопку Далее. Мастер приступает к созданию базы данных на основе введенной информации. После того как база данных будет создана, появится информационное окно, в котором также нажмите кнопку Далее. 7. Устанавливая флажки на следующем шаге работы мастера (рис. 11.33), вы указываете страницы, входящие в Web-узел. Мастер предлагает три страницы: • Страница результатов (Result Page) — страница просмотра
информации, содержащейся в базе данных
Рис. 11.33. Формирование списка страниц Web-узла
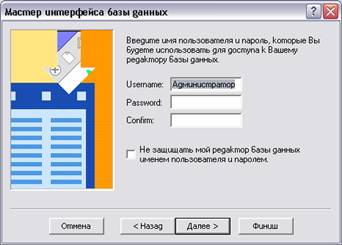
Рис. 11.34 Диалоговое окно, позволяющее создать пароль для доступа к странице, используемой для редактирования базы данных
Укажите страницы, включаемые в Web-узел, и перейдите к следующему шагу работы мастера. 8. Если в Web-узел включена страница Редактор базы данных (Database Editor), появляется диалоговое окно, позволяющее задать имя пользователя и пароль для доступа к этой странице. Для того чтобы доступ к странице был ограничен, в поле Пользователь (Username) введите имя пользователя, который будет осуществлять редактирование структуры базы данных, в поле Пароль (Password) — пароль и в поле Подтверждение (Confirm) — подтверждение пароля. В том случае, если хотите, чтобы доступ к данной странице осуществлялся без ввода пароля, установите флажок Не защищать мой редактор базы данных именем пользователя и паролем (Don't project Database Editor with a username and password). Завершив установку параметров, перейдите к следующему шагу, нажав кнопку Далее . 9. Появляется информационное окно, указывающее список страниц, включаемых мастером в Web-узел. Нажмите в этом окне кнопку Готово. Мастер завершает создание Web-узла и открывает его в окне программы FrontPage для просмотра и редактирования (рис. 11.35).
Рис. 11.35. Одна из страниц созданного мастером Web-узла в режиме редактирования Шаблоны для создания Web-узловПомимо мастеров, при разработке Web-узлов можно и нужно использовать шаблоны. Они помогают создавать типовую структуру Web-узла. Для создания Web-узла с применением одного из предлагаемых шаблонов выполните следующие действия: 1. В меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю — опцию Страница или веб-узел (Новая страница или Web-узел). 2. На появившейся панели Создание веб-страницы или узла выберите команду Шаблоны веб-узлов (Web Site Templates). 3. Открывшееся диалоговое окно Шаблоны веб-узлов содержит шаблоны для создания Web-узлов (табл. 11.2).
Таблица 11.2. Шаблоны, используемые для создания Web-узлов
Выделите курсором значок шаблона, услугами которого хотите воспользоваться. При этом в области Описание (Description) появляется краткое назначение выбранного мастера. 4. В поле Укажите расположение нового веб-узла (Specify the location of the new web) введите местоположение и имя создаваемого Web-узла. 5. Нажмите кнопку ОК. В соответствии с выбранным шаблоном программа FrontPage формирует требуемый шаблон Web-узла и открывает его в режиме просмотра и редактирования. Вы можете приступать к редактированию созданного прообраза Web-узла. Шаблон создания одностраничного Web-узлаПервым в списке предлагаемых шаблонов и мастеров располагается шаблон Одностраничный веб-узел (One Page Web), предназначенный для создания одностраничного Web-узла. При использовании данного шаблона программа FrontPage формирует структуру Web-узла, состоящую из папок, и добавляет в нее одну пустую Web-страницу. Чтобы просмотреть структуру созданного с помощью шаблона Web-узла, отобразите в окне программы панель Список папок (Folder List), выбрав в меню Вид (View) одноименную команду. Страница, входящая в созданную структуру Web-узла, сохранена в файле с именем index.htm. По умолчанию подразумевается, что эта страница будет использоваться в качестве домашней. Откройте эту страницу, дважды щелкнув на имени файла index.htm. Страница будет открыта в режиме редактирования в рабочей области программы FrontPage (рис. 11.36).
Рис. 11.36. Web-узел, созданный с использованием шаблона Одностраничный веб-узел
Замечание Структуру Web-узла, созданного на основе шаблона Одностраничный веб-узел, в дальнейшем можно изменить: добавить новые папки и любое необходимое количество страниц. Шаблон создания пустого Web-узлаДля создания пустого Web-узла используется шаблон Пустой веб-узел (Empty Web). При использовании этого шаблона программа FrontPage формирует структуру Web-узла, состоящую из папок _private и images. После завершения формирования шаблона созданный Web-узел открывается в режиме редактирования. На панели папок вы можете просмотреть структуру Web-узла. Она не содержит ни одной страницы.
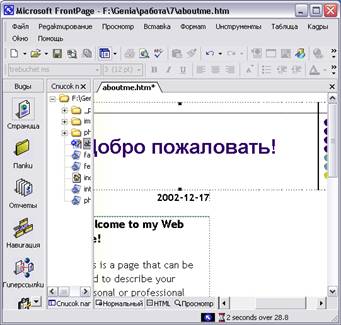
Замечание Шаблон Пустой веб-узел (Empty Web) удобно использовать в тех случаях, когда для создания домашней страницы вы предполагаете использовать страницу с более сложной структурой, например, включающей фрейм. Шаблон создания многостраничного персонального Web-узлаИспользуя шаблон Личный веб-узел (Personal Web), вы сможете достаточно быстро создать персональный Web-узел. В нем вы можете разместить информацию личного характера, фотографии друзей, справочные сведения, а также, используя ссылки, просматривать наиболее часто посещаемые страницы в Интернете. К тому же этот Web-узел — прекрасная стартовая площадка для тех, кто приступает к изучению возможностей, предоставляемых программой FrontPage. Чтобы создать персональный Web-узел с помощью шаблона, выполните следующие действия: 1. В меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю — опцию Страница или веб-узел (Новая страница или Web -узел). 2. На появившейся панели Создание веб-страницы или узла выберите команду Шаблоны веб-узлов (Web Site Templates). 3. В поле Укажите расположение нового веб-узла (Specify the location of the new web) открывшегося диалогового окна Шаблоны веб-узлов введите местоположение и имя создаваемого Web-узла. Назовем Web-узел, например, My Pers_ Web. 4. Дважды щелкните на значке Личный веб-узел (Personal Web). Начинается процесс создания шаблона. Через некоторое время в главном окне программы FrontPage откроется полученный Web-узел для просмотра и редактирования (рис. 11.37). На панели Список папок расположены файлы страниц созданного Web-узла. Выбирая курсором мыши поочередно файлы, просмотрите предлагаемые вам страницы. Используя средства программы FrontPage, вы можете их модифицировать, изменить названия страниц, добавить в Web-узел новые страницы, вставить свой текст.
Рис. 11.37. Персональный Web-узел, созданный с использованием шаблона Модификация персонального Web-узлаНа рис. 11.37 показана домашняя страница персонального Web-узла, созданного с помощью шаблона. Она содержит набор элементов, которые вы можете использовать в том виде, в котором они предлагаются мастером, или их изменить. В верхней части домашней страницы расположен заголовок Добро пожаловать!, представляющий собой объект, называемый объявление на странице (Page Banner). Этот объект используется для отображения в графическом виде заголовков на Web-страницах. Вид заголовка определяется в диалоговом окне Свойства объявления на странице (Page Banner Properties), открываемом двойным щелчком на заголовке или одноименной командой контекстного меню. В центре домашней страницы (ниже и правее пунктирных линий) расположен обычный текст , который можно изменять. Чтобы разобраться, обычный это текст на Web-странице или какой-либо объект, поэкспериментируйте. Перемещайте курсор внутри домашней страницы и следите за тем, как меняется внешний вид курсора при установке на те или иные объекты. При нахождении курсора над заголовком страницы, над расположенной под заголовком датой, курсор принимает вид руки, держащей страницу. Установите курсор на текст в центре страницы. Курсор не меняет своего внешнего вида. Текст вы можете смело удалить и на его месте разместить необходимую информацию. Для изменения свойств объектов, над которыми курсор принимает вид руки, держащей страницу, используются соответствующие диалоговые окна. Например, для изменения формата отображаемой на странице даты вам необходимо установить курсор на дату и дважды щелкнуть мышью. Откроется диалоговое окно Дата и время (Date and Time) (рис. 11.38), используя которое вы сможете установить иной формат отображения даты.
Рис. 11.38. Диалоговое окно Дата и время
Слева на странице размещена панель ссылок, называемая также панелью навигации. Для настройки свойств панели ссылок используется диалоговое окно Свойства панели ссылок (Link Bar Properties), открываемое при двойном щелчке на этой панели. Названия кнопок панелей ссылок соответствуют названиям страниц, входящих в Web-узел, на которые по этим ссылкам осуществляется переход. Вы можете проверить действия этих ссылок. Для этого выполните следующие действия: 1. Установите курсор на название одной из страниц на панели навигации. 2. Когда курсор примет вид руки, держащей страницу, нажмите клавишу <Ctrl> и, удерживая ее нажатой, щелкните левой кнопкой мыши. Осуществится переход на выбранную вами страницу. Вы не можете выделить надпись на панели навигации и изменить размещенный на ней текст. Чтобы поменять названия кнопок на панели ссылок, вы должны присвоить другие названия страницам, на которые перемещаетесь с помощью этих кнопок. Например, для изменения названия Увлечения на Хобби вам необходимо выполнить следующие действия: 1. Откройте в режиме редактирования страницу с названием Увлечения. Для этого выполните одно из следующих действий: • Дважды щелкните мышью значок файла interes.htm на панели
Список папок (Folder List) 2. Установите курсор на заголовок страницы и дважды щелкните мышью. 3. В поле Текст объявления (Page banner) открывшегося диалогового окна Свойства объявления на странице (Page Banner Properties) (рис. 11.39) введите вместо Увлечения новое название заголовка, например, Хобби.
Рис. 11.39. Диалоговое окно Свойства объявления на странице
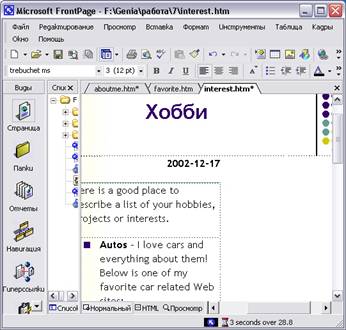
4. Нажмите кнопку ОК. Диалоговое окно Свойства объявления на странице закроется. Страница будет иметь вид, представленный на рис. 11.40.
Совет Обратите внимание, что изменилось не только название страницы, но и название кнопки на панели ссылок, размещенной слева на странице. Вернитесь на домашнюю страницу и посмотрите на панель ссылок, размещенную на ней. Название соответствующей кнопки изменилось и на домашней странице, и на всех страницах Web-узла. Действуя аналогичным образом, вы можете изменить названия остальных кнопок, кроме кнопки Домой. Помимо приведенного выше способа изменения названия страниц, а соответственно, и названий кнопок панелей ссылок, существует еще один: 1. Перейдите в режим работы Переходы (Navigation), нажав одноименную кнопку на панели режимов Представления (Views). В рабочей области программы FrontPage отображается структура навигации персонального Web-узла, в которой страницы представлены в виде прямоугольников. 2. Установите курсор на страницу, название которой хотите изменить, нажмите правую кнопку мыши и выберите в появившемся контекстном меню команду Rename (Переименовать). Название страницы становится доступным для редактирования (рис. 11.41). 3. Введите новое название страницы и нажмите клавишу <Enter>.
Рис. 11.40. Вид Web-страницы после изменения ее названия
Рис. 11.41. Изменение названий страниц в режиме Переходы
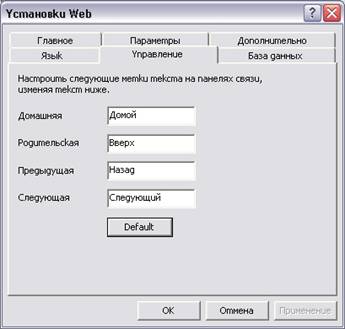
Оба приведенных способа, используемых для изменения текста кнопок панели ссылок, не позволяют изменить название кнопки, предназначенной для перехода на домашнюю страницу. Чтобы изменить на панели ссылок название кнопки перехода на домашнюю страницу, вы должны воспользоваться вкладкой Переходы (Navigation) диалогового окна Настройка веб-узла (Web Settings) (рис. 11.42).
Рис. 11.42. Диалоговое окно Настройка веб-узла
Для открытия этого окна воспользуйтесь командой Настройка веб-узла (Web Settings) из меню Сервис (Tools). Затем в текстовое поле Домашняя страница (Home page) вместо Домой введите новое название ссылки и нажмите кнопку ОК. Просмотрите, как теперь выгладят панели ссылок. Походите по страницам Web-узла.
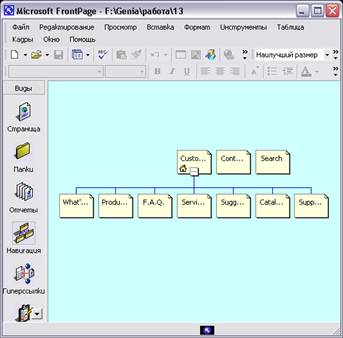
Совет Используя вкладку Переходы диалогового окна Настройка веб-узла, помимо кнопки Домой панели ссылок можно изменить названия кнопок, позволяющих перемещаться по страницам Web-узла одного уровня иерархии. Шрифты, цвет текста и гиперссылок, фоновое изображение персонального Web-узла определены темой, заданной мастером по умолчанию. Для изменения темы оформления Web-узла воспользуйтесь диалоговым окном Темы (Themes), открываемым командой Тема (Theme) из меню Формат (Format). Более подробно о темах оформления Web-узлов рассказано в главе 15. Шаблон создания Web-узла поддержки покупателейШаблон Веб-узел поддержки заказчиков (Customer Support Web) позволяет создать Web-узел поддержки покупателей вашей продукции. На страницах узла посетители смогут ознакомиться с предлагаемыми товарами и услугами, задать интересующие их вопросы, разместить свои замечания и предложения относительно качества товара. На рис. 11.43 показана структура Web-узла, созданного с использованием данного шаблона.
Рис. 11.43. Структура Web-узла, созданного с помощью шаблона Веб-узел поддержки заказчиков
Web-узел содержит большое количество страниц, имеющих следующее назначение:
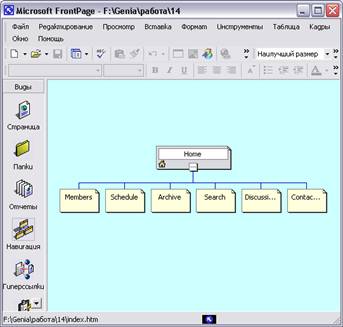
Шаблон создания Web-узла проектаШаблон Веб-узел проекта (Project Web) позволяет создать Web-узел, который можно использовать как координационный и дискуссионный центр для ведения крупного проекта. На страницах Web-узла можно размещать информацию об участниках проекта, состоянии дел, обсуждать важнейшие вопросы и т.д. На рис. 11.44 показана структура Web-узла, созданного с использованием данного шаблона.
Рис. 11.44. Структура Web-узла, созданного с помощью шаблона Веб-узел проекта
Web-узел содержит большое количество страниц, имеющих следующее назначение:
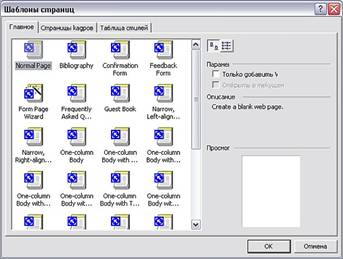
Шаблоны и мастера для создания Web-страницЧтобы просмотреть шаблоны и мастера, предлагаемые программой FrontPage для создания Web-страниц, в меню Файл (File) выберите команду Создать (New), затем в открывшемся подменю — опцию Страница или веб-узел (Page or Web). В окне программы появляется панель Создание веб-страницы или узла (New Page or Web), на которой выберите команду Шаблоны страниц (Page Templates). Появится диалоговое окно Шаблоны страниц, представленное на рис. 11.45.
Рис. 11.45. Диалоговое окно Шаблоны страниц позволяет выбрать шаблоны и мастера для создания Web-страницы
Диалоговое окно Шаблоны страниц содержит три вкладки. На вкладке Общие (General) указаны имена основных шаблонов страниц. Вкладка Страница рамок (Frames Pages) содержит названия шаблонов страниц, использующих фреймы. В этой главе мы ограничимся рассмотрением шаблонов вкладки Общие. Описание шаблонов вкладки Страница рамок будет дано в главе 20. Количество шаблонов создания Web-страниц, предлагаемых программой FrontPage, намного больше, чем шаблонов для Web-узлов. При перемещении по списку шаблонов в области Описание (Description) окна появляется краткое описание выбранного шаблона, а в области Образец (Preview) отображается примерный вид страницы, создаваемой с его помощью. Первым в списке шаблонов идет Обычная страница (Normal Page), представляющий собой шаблон пустой страницы. Для создания страницы с использованием данного шаблона нет необходимости открывать диалоговое окно Шаблоны страниц (Page Templates). Достаточно щелкнуть мышью на кнопке Создать (New) стандартной панели инструментов. По умолчанию всегда предполагается использование шаблона Обычная страница. В табл. 11.3 приведен список шаблонов и мастеров создания страниц, предоставляемых программой FrontPage.
Замечание При описании шаблонов страниц применяется термин эффекты оформления. Под этим термином подразумевается использование графических элементов и текста, имеющего иной стиль оформления, чем основной текст страницы.
Таблица 11.3. Шаблоны и мастера создания Web-страниц
Шаблон Коллекция фотографийШаблон Коллекция фотографий (Photo Gallery) создает страницу, предназначенную для размещения графических изображений (рис. 11.46). Этот шаблон отсутствовал в предыдущих версиях программы FrontPage. Удобство шаблона Коллекция фотографий заключается в том, что на страницу, созданную с помощью данного шаблона, легко добавлять новые графические изображения, удалять имеющиеся. Для настройки графических изображений, размещенных на странице, созданной с использованием шаблона Коллекция фотографий, предназначено диалоговое окно Свойства коллекции фотографий (Photo Gallery Properties) (рис. 11.47). Чтобы открыть это окно, установите курсор в область расположения графических изображений и выполните одно из следующих действий:
Рис. 11.46. Страница, созданная с помощью шаблона Коллекция фотографий
Рис. 11.47. Диалоговое окно Свойства коллекции фотографий
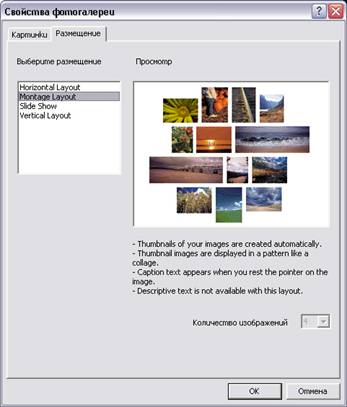
Диалоговое окно Свойства коллекции фотографий (Photo Gallery Properties) содержит две вкладки. Вкладка Рисунки (Pictures) предназначена для формирования списка размещаемых на странице изображений, указания порядка их следования. Вкладка Макет (Layout) позволяет задать способ расположения графических изображений на Web-странице. В левой верхней части вкладки Рисунки расположен список отображаемых на Web-странице графических изображений. Справа от списка расположена область просмотра изображения, на котором установлен курсор. Находящиеся над списком кнопки имеют следующее назначение:
Расположенные под списком кнопки Вверх (Move Up) и Вниз (Move Down) изменяют порядок следования изображений в списке и, соответственно, на Web-странице. На Web-странице, созданной с помощью шаблона Коллекция фотографий, графические изображения отображаются в виде миниатюр, размер которых задается с помощью полей Ширина (Width) и Высота (Height) области Размер эскиза (Thumbnail). Вкладка Рисунки содержит два флажка, установка которых:
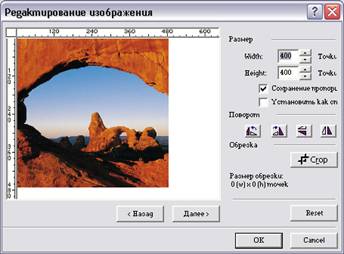
Поле Подпись (Caption) позволяет ввести текст к графическому изображению, который будет отображаться на Web-странице. Форматирование данного текста (шрифт, цвет, размер, начертание) осуществляется с помощью списков и кнопок, расположенных над полем. Кнопка Изменить (Edit) вкладки Рисунки (Pictures) открывает диалоговое окно Изменение рисунка (Edit Picture) (рис. 11.48), позволяющее отредактировать размещаемые на Web-странице графические изображения.
Рис. 11.48. Диалоговое окно Изменение рисунка
Счетчики Ширина (Width) и Высота (Height) области Размер рисунка (Picture Size) позволяют задать размер графического изображения в пикселах. Ниже расположены флажки следующего назначения:
Кнопки области Повернуть рисунок (Rotate Picture) имеют следующее назначение:
Расположенная в диалоговом окне Изменение рисунка кнопка Обрезать (Crop) позволяет разместить на Web-странице не все изображение, а его часть. При нажатии этой кнопки на графическом изображении появляется рамка с маркерами выделения. Устанавливая курсор поочередно на маркеры, перемещайте контуры рамки, изменяя размер ограничиваемой рамкой области таким образом, чтобы она выделила на изображении нужную область. Затем повторно нажмите кнопку Обрезать. Вырезанное изображение заменит собой первоначальное. Помимо названных, в диалоговом окне содержатся также следующие кнопки:
Вкладка Макет (Layout) диалогового окна Свойства коллекции фотографий (Photo Gallery Properties) (рис. 11.49) позволяет задать способ расположения графических изображений. Список Выберите формат (Choose a layout) содержит варианты расположения изображений и надписей к ним на Web-странице. Область Образец (Preview) позволяет просмотреть, как будет выглядеть страница при выбранном варианте расположения. Список Число рисунков в строке (Number of pictures per row) указывает количество изображений в одном ряду.
Рис. 11.49. Вкладка Макет диалогового окна Свойства коллекции фотографий |
|
Школа Майкрософт© Copyright 2007г. графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь, excel, exel, excell, exsel, эксель, ексель, для, начала, сначала, таблицы, форматирование, ряды, строки, ячейка, начинающий, начинающих, чайников, новичков, просто, основа, основы |