Школа Майкрософт
настройка программ для интернета создание собственного сайта
Глава 16 Создание текстовых и графических гиперссылок
Добавление в Web-узел новой страницы Добавление в Web-узел новой страницыВ предыдущих главах мы рассмотрели создание Web-узла, содержащего одну страницу. Но, как правило, Web-узел состоит из нескольких страниц. Для добавления в Web-узел новых или созданных ранее страниц используются команды меню, комбинации клавиш, кнопка Создать (New) на стандартной панели инструментов. Для перемещения по Web-странице, как и в любом текстовом редакторе, можно использовать полосы прокрутки, клавиши со стрелками на клавиатуре и комбинации клавиш. Так, например, для перехода в начало страницы используется комбинация клавиш <Ctrl>+<Home>, в конец страницы — <Ctrl>+<End>. Клавиши <PageUp> и <PageDown> позволяют переместиться на один экран вверх или вниз, соответственно. Перемещение между страницами Web-узла осуществляется с помощью находящихся на них гиперссылок, закладок и панелей ссылок. Что такое гиперссылки и каких типов они бывают, что такое панель ссылок и что нужно сделать для ее создания, вы узнаете, прочитав эту главу. Диалоговое окно Шаблоны веб-узлов (Web Site Templates), открываемое при создании нового Web-узла, содержит шаблоны, предлагающие создать пустой или одностраничный Web-узел. Необходимое для размещения информации количество страниц вы добавляете в Web-узел самостоятельно. Это могут быть новые страницы, на которых вы позднее разместите информацию, или Web-страницы, созданные ранее как с использованием программы FrontPage, так и с помощью других программных продуктов.
Замечание Вопросы импортирования файлов в данной главе затронуты не будут, так как этому будет посвящена глава 18. Существует несколько способов добавления в Web-узел новой страницы. Вы можете воспользоваться любым из них в зависимости от того, какой способ вам кажется более удобным, а также от того, какой шаблон вы хотите применить при создании новой страницы. Чтобы добавить в Web-узел новую страницу, можно использовать:
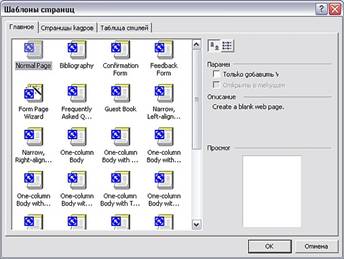
При использовании комбинации клавиш или нажатии кнопки Создать (New) на стандартной панели инструментов в Web-узел по умолчанию добавляется пустая страница, созданная с использованием шаблона Обычная страница (Normal Page). В том случае, если при создании новой страницы вы хотите использовать какой-либо иной шаблон, вам необходимо открыть диалоговое окно Шаблоны страниц (Page Templates) (рис. 16.1), содержащее список шаблонов страниц, предлагаемых программой FrontPage. Для открытия этого окна выполните одно из следующих действий:
Рис. 16.1. Диалоговое окно для выбора шаблона создаваемой страницы
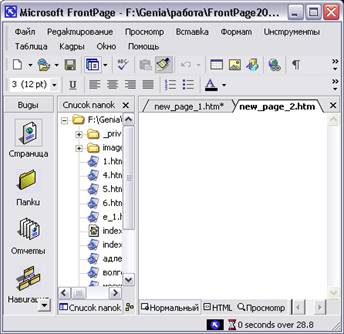
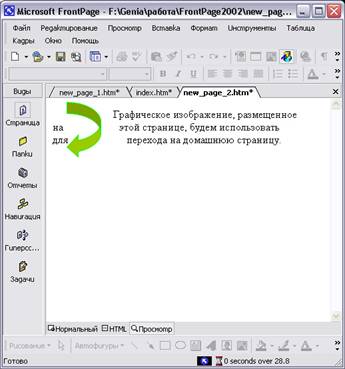
Диалоговое окно Шаблоны страниц (Page Templates) содержит список шаблонов. Выберите в нем шаблон, который хотите использовать при создании новой страницы. Используя область Образец (Preview) диалогового окна, просмотрите, какой вид она будет иметь. Нажмите кнопку ОК для закрытия окна и размещения шаблона страницы в Web-узле. В результате добавления новой страницы в Web-узел в рабочей области программы FrontPage появится пустая страница с названием newjage_l.htm (рис. 16.2). Это название указывает на то, что данная страница является первой, создаваемой вами с момента запуска программы. При создании последующих страниц FrontPage присваивает им имена с возрастающими номерами: new_page_2.htm, newjage_3.htm и т. д.
Рис. 16.2. В Web-узел добавлена новая страницы, созданная с использованием шаблона Обычная страница Сохранение страницыДобавленной в наш Web-узел странице программа FrontPage присвоила название new_page_l.htm. Можно сразу приступить к размещению информации на ней. Но посмотрите на панель Список папок (Folder List). Структура Web-узла не изменилась. В ней отсутствует новая страница.
Совет Для перехода на ту или иную новую страницу, размещенную в Web-узле, пока она не сохранена на диске, можно использовать меню Окно (Windows), содержащее список всех новых страниц. Кроме того, чтобы перейти на открытую в программе FrontPage страницу, можно использовать вкладки, расположенные в верхней части рабочей области. Для того чтобы добавленная в Web-узел страница появилась в списке файлов Web-узла, отображаемом на панели Список папок (Folder List), и с ней было удобно работать, Web-страницу необходимо сохранить на диске. Кроме того, пока страница не сохранена, она находится в оперативной памяти, что не гарантирует от случайностей, одна из которых (например, бросок питания в электрической сети) может в одно мгновение уничтожить труд нескольких часов. Для сохранения новой Web-страницы на диске выполните любое из перечисленных ниже действий:
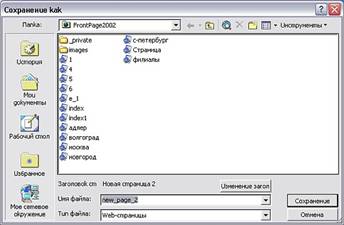
При первом сохранении страницы, какой бы командой вы не воспользовались, открывается диалоговое окно Сохранить как (Save As), где нужно указать имя файла, с которым данная страница сохраняется на диске. При последующем сохранении информации это диалоговое окно не открывается и происходит сохранение страницы с тем же именем. Поэтому, если вы захотите присвоить странице другое имя, вам необходимо будет воспользоваться командой Сохранить как меню Файл. Для сохранения новой страницы выполните следующие действия: 1. В меню Файл выберите команду Сохранить как. Открывается
диалоговое окно Сохранить как (рис. 16.3).
Рис. 16.3. Окно для сохранения страницы 4. В поле Имя файла (File name) введите имя файла.
Замечание После сохранения новой страницы посмотрите на панель со структурой папок Список папок (Folder List). На панели появилось название добавленной в Web-узел страницы. Теперь для открытия страницы достаточно дважды щелкнуть мышью на значке файла на панели Список папок. ГиперссылкиПосле добавления в Web-узел новых страниц необходимо подумать о том, как же пользователь будет между ними перемещаться. Прекрасным средством перемещения между страницами текущего Web-узла, а также на другие узлы являются гиперссылки. Вы щелкнули мышью в определенном месте Web-страницы и, как по волшебству, оказались в нужном месте совсем другой страницы. Гиперссылки можно представить в виде линий со стрелками, по которым вы перемещаетесь в поисках необходимой информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Microsoft Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты для доставки корреспонденции и т. д. При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который указывает ссылка. Если страница, где создается ссылка, является фреймом, можно даже указать, в какую область фрейма загружать страницу, на которую указывает ссылка. В гиперссылку можно включать как все графическое изображение, так и отдельные его части, называемые активными областями. Например, для получения информации о погоде в том или ином регионе можно разместить на странице изображение карты. Затем на карте создать несколько активных областей, при указании на которые будет появляться сообщение метеослужбы соответствующего региона. Создание гиперссылокЕсли бы не существовало гиперссылок, World Wide Web состоял из отдельных изолированных Web-страниц, перемещаться по которым было бы достаточно сложно. Далеко за примерами ходить не надо. Рассмотрим созданный нами тестовый Web-узел. Помимо домашней страницы, мы можем добавить в него любое необходимое нам количество страниц. Но как осуществлять переход между ними? Конечно, разработчик может перемещаться по страницам с помощью панели Список папок (Folder List), выбирая на ней нужную страницу. А как быть пользователю, просматривающему страницу в обозревателе, где эта панель отсутствует? Давайте рассмотрим, как создать гиперссылки для перехода с домашней на другие страницы Web-узла. Чтобы создать гиперссылку, выполните следующие действия: 1. Откройте созданный нами тестовый Web-узел.
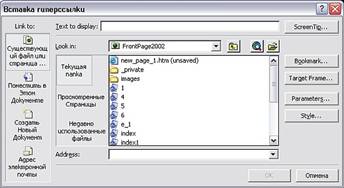
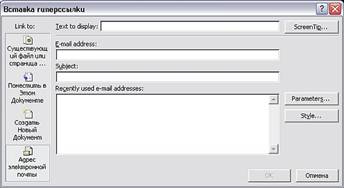
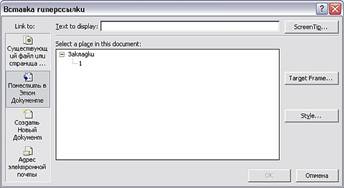
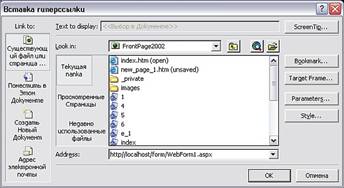
При выполнении любого из этих действий на экране открывается диалоговое окно Добавление гиперссылки (Insert Hyperlink) (рис. 16.4).
Рис. 16.4. Диалоговое окно Добавление гиперссылки 5. Нажмите кнопку ОК. Посмотрите, как теперь выглядит первый элемент списка, для которого создана гиперссылка (рис. 16.5). Он изменил цвет и выделен подчеркиванием. Именно так на Web-страницах выглядят гиперссылки, чтобы пользователь их легко находил.
Рис. 16.5. Для первого элемента списка создана гиперссылка Совет Для проверки действия ссылки не обязательно переходить в режим просмотра страницы. Можно в режиме редактирования страницы щелкнуть на ссылке, удерживая при этом нажатой клавишу <Ctrl>. Диалоговое окно Добавление гиперссылки (Insert Hyperlink) позволяет создавать гиперссылки не только на страницы открытого Web-узла, а также на Web-страницы в Интернете, локальные файлы компьютера, на адрес электронной почты, а также на новую, еще не созданную страницу. Чтобы понять, как это можно осуществить, рассмотрим кнопки, размещенные в диалоговом окне Добавление гиперссылки. Назначение кнопок панели Связать с (Link to) описано в табл. 16.1. Таблица 16.1. Кнопки панели Связать с
Рис. 16.6. Диалоговое окно Добавление гиперссылки при создании ссылки для отправки письма Возможности диалогового окна Добавление гиперссылки не ограничиваются кнопками, перечисленными в табл. 16.1. Поле Текст (Text to display) позволяет задать текст гиперссылки. Кнопка Закладка (Bookmark) предназначена для создания ссылки на закладку, находящуюся в другом документе или на другой Web-странице. Кнопка Выбор рамки (Target Frame) позволяет указать имя целевого фрейма, в который должна загружаться указанная в ссылке страница. Создание гиперссылки с использованием механизма "перенести-и-оставить"Мы рассмотрели создание гиперссылок с помощью диалогового окна Добавление гиперссылки (Insert Hyperlink). Но этим не ограничиваются возможности программы FrontPage. Для создания гиперссылок она предоставляет в распоряжение разработчика механизм "перенести-и-оставить". Чтобы создать гиперссылку с использованием этого механизма, выполните следующие действия: 1. Откройте Web-узел. ЗакладкиПереход по гиперссылке осуществляется в начало страницы Web-узла. Это не всегда удобно, так как Web-страницы в большинстве случаев содержат большой объем информации, и для поиска нужных сведений пользователю придется тратить массу времени. Для перехода в определенное место Web-страницы используют закладки и именно на них устанавливают гиперссылки. Таким образом, закладка — это объект на странице, к которому осуществляется переход по гиперссылке. Например, на странице расположен большой фрагмент текста. Вы можете создать закладки на его абзацы. В этом случае пользователь по гиперссылке будет переходить в то место текста, которое его интересует. Создание закладкиДля размещения на Web-странице закладки выполните следующие действия: 1. Установите курсор в то место текста, где хотите
расположить закладку.
Рис. 16.7. Диалоговое окно Закладка Посмотрите теперь на текст Web-страницы (рис. 16.8). В месте установки курсора появился значок закладки
Рис. 16.8. Закладки, размещенные в тексте, выделяются значками
Замечание Для создания закладки можно использовать не только текст, но и графическое изображение. По внешнему виду графического объекта не видно, что он является закладкой, как в случае текстового объекта. Но в его контекстном меню появляется команда Свойства закладки (Bookmark Properties), открывающая диалоговое окно Закладка. Поиск закладки и ее удалениеС правой стороны диалогового окна Закладка расположены две кнопки:
В том случае, если необходимость в закладке отпала, для ее удаления выполните следующие действия: 1. Установите курсор слева или справа от значка закладки.
3. Выберите из списка удаляемую закладку, щелкнув на ней
мышью. Посмотрите на текст. Он сохранился на Web-странице, но значок закладки отсутствует. Закладка удалена. Если на странице размещено несколько закладок, и вы не знаете, какая из них где размещена, то, используя имя закладки, можно найти ее расположение на странице. Для этого выполните следующие действия: 1. Установите курсор слева или справа от значка любой
закладки на Web-странице. Создание ссылки на закладку текущей страницыПри создании гиперссылок на закладки необходимо различать два случая:
Рассмотрим пример создания Web-страницы, содержащей ссылки на закладки, расположенные на той же Web-странице. Для этого выполните следующие действия: 1. Добавьте в созданный нами тестовый Web-узел новую
страницу и сохраните ее.
Рис. 16.9. Использование в качестве ссылки закладки 9. Выделите в списке название первой закладки, на которую
создаете ссылку, и нажмите кнопку ОК для закрытия диалогового окна. Создание ссылки на закладку другой страницы Web-узлаТеперь рассмотрим пример создания ссылки с домашней страницы на закладку, расположенную на другой странице Web-узла. Для создания ссылки выполните следующие действия: 1. Откройте одну из страниц Web-узла.
Рис. 16.10. Диалоговое окно Выбор места в документе, используемое для выбора закладки другой страницы 10. Выберите наименование закладки и нажмите кнопку ОК.
Вы возвращаетесь в диалоговое окно Добавление гиперссылки (Insert
Hyperlink). Обратите внимание на поле Адрес. После имени страницы, на
которой размещена закладка, расположился символ #, а затем — наименование
самой закладки (рис. 16.11). Ссылка на закладку, расположенную на другой странице Web-узла, создана. Проверьте ее действие. Для этого откройте домашнюю страницу. Удерживая в нажатом состоянии клавишу <Ctrl>, щелкните мышью на ссылке.
Рис. 16.11. Создание ссылки на закладку, расположенную на другой странице Web-узла Создание ссылки на другой Web-узел в ИнтернетеПрограмма FrontPage позволяет создавать ссылки не только на страницы своего Web-узла, но и на страницы других узлов Интернета. Например, используя Web-узел, созданный для личных целей, вы можете разместить в нем ссылки для запуска наиболее важных и интересных для вас Web-страниц. Например, разместим на Web-странице ссылку для просмотра в Интернете электронного номера газеты "Аргументы и факты": 1. Поместите на Web-страницу текст Газета
"Аргументы и факты".
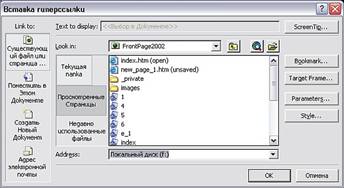
Рис. 16.12. Выбор в Интернете Web-страницы для установления ссылки на нее 7. Вернитесь в диалоговое окно Добавление гиперссылки (Insert
Hyperlink). Совет В том случае, если вы знаете адрес Web-страницы в Интернете, введите его в поле Адрес без запуска обозревателя.
Рис. 16.13. Использование в качестве ссылки адреса Web-страницы в Интернете Редактирование ссылкиСозданную ссылку можно изменить. Прежде чем приступить к ее редактированию, выделите ее. После этого выполните одно из следующих действий: В меню Вставка (Insert) выберите команду Гиперссылка (Hyperlink)
В результате на экране откроется диалоговое окно Изменение гиперссылки (Edit Hyperlink), которое аналогично окну Добавление гиперссылки (Insert '.,, Hyperlink). Измените в нем необходимые параметры и нажмите кнопку ОК. Удаление ссылкиДля удаления созданной ссылки выделите ее и нажмите клавишу <Delete> или <Backspace> на клавиатуре. При этом удаляется не только ссылка, но и исходный текст, использовавшийся для ее создания. В том случае, если вы хотите сохранить текст гиперссылки, вы должны поступить иначе: 1. Откройте окно редактирования ссылки Изменение
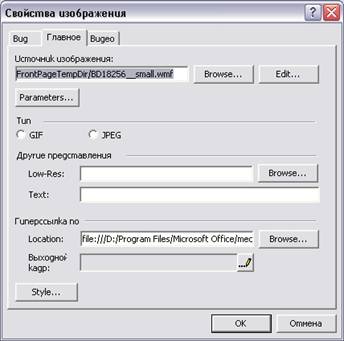
гиперссылки (Edit Hyperlink) любым удобным для вас способом. Текст, на основе которого создавалась ссылка, остался, только принял ubci окружающего его текста и не выделен подчеркиванием. >h2>Создание графических ссылокВ качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части. Разместим на одной из страниц изображение, которое будет использоваться для перехода на домашнюю страницу нашего Web-узла: 1. Откройте созданный нами тестовый Web-узел.
Рис. 16.14. Диалоговое окно Свойства рисунка 9. Перейдите на вкладку Вид (Appearance). Посмотрите на изображение, используемое нами в качестве гиперссылки (рис. 16.15). По внешнему виду оно никак не отличается от изображения без гиперссылки, размещенного нами ранее на Web-странице. Перейдите в режим просмотра страницы, выбрав вкладку Просмотр (Preview) в нижней части рабочей области. Установите курсор на изображение. Он примет вид руки с вытянутым указательным пальцем. Нажмите кнопку мыши. На экране откроется домашняя страница Web-узла, на которую была создана гиперссылка.
Рис. 16.15. Использование графического изображения в качестве гиперссылки Создание активных областей на изображенииВ предыдущем примере мы использовали в качестве гиперссылки графическое изображение. Но для создания ссылки можно использовать не только целое графическое изображение, но и его отдельные части. В этом случае на изображении необходимо разместить активные области, каждая из кото- рых в дальнейшем и будет использоваться для создания отдельной ссылки. Например, магазин мужской, женской и детской одежды может использовать для рекламы своей продукции в Интернете изображение семьи, в котором мужчина и женщина будут являться ссылкой на раздел мужской и женской одежды, соответственно, а ребенок — на раздел одежды для детей и подростков. В этом случае необходимо создать на изображении семьи три активные области. Для создания на изображении активных областей, используемых в качестве гиперссылок, предназначены кнопки на панели инструментов Рисунки (Pictures), назначение которых описано в табл. 16.2. Таблица 16.2. Кнопки панели инструментов, используемые для создания активных областей
Как видно из таблицы, для создания активных областей можно использовать три кнопки, создающие области разной формы. Кнопка Выделить гиперобъекты (Highlight Hotspots) позволяет просмотреть все размещенные на изображении активные области, скрыв изображение, чтобы оно не мешало просмотру. Рассмотрим создание активной области на графическом изображении: 1. Выделите на Web-странице графическое изображение. При
этом на панели инструментов Рисунки (Pictures) активизируются кнопки,
предназначенные для создания активных областей.
Замечание Области прямоугольной и круглой формы создаются достаточно просто. Вы фиксируете курсор на поверхности изображения, нажимаете кнопку мыши и, удерживая ее нажатой, перемещаете, создавая контур необходимого размера. Завершив построение, отпускаете кнопку мыши. Несколько иные действия необходимо выполнить для создания многоугольной области. После установки курсора в место начала построения многоугольника вам необходимо его зафиксировать, щелкнув мышью. Затем, перемещая мышь, рисуете первую сторону многоугольника и, задав нужный ее размер, щелкаете кнопкой мыши. Повторяя эти действия, вы создаете все стороны и в завершение соединяете последнюю точку с первой. 5. После создания контура на экране открывается диалоговое окно Добавление гиперссылки (Insert Hyperlink), используя которое создайте необходимую ссылку. На рис. 16.16 показано несколько размещенных на изображении активных областей.
Рис. 16.16. Размещенные на изображении активные области Редактирование активных областейСоздавая с помощью кнопок Гиперпрямоугольник (Rectangular Hotspot), Гиперкруг (Circular Hotspot) или Гипермногоугольник (Polygonal Hotspot) активные области, вы можете не расстраиваться по поводу того, что область получилась не того размера, который вам был нужен, или расположилась не там, где вам того хотелось. После создания активных областей их можно редактировать, изменяя местоположение, размер и связанные с ними гиперссылки. Изменение местоположения активной областиЧтобы изменить местоположение активной области, выделите ее и выполните любое из следующих действий:
Изменение размера активной областиДля изменения размера выделите редактируемую активную область. Область круглой формы содержит четыре маркера. Установите курсор на любой из маркеров. Когда он примет вид двунаправленной стрелки, нажмите кнопку мыши и, удерживая ее нажатой, перемещайте в сторону центра области для уменьшения или в противоположную сторону — для увеличения размера области. Чтобы изменить размер прямоугольной области, можно использовать как угловые маркеры, пропорционально увеличивающие обе стороны прямоугольника, так и маркеры, расположенные по бокам, позволяющие увеличить ту или иную сторону области. Чтобы изменить размер многоугольника, установите курсор в узел, соединяющий две стороны. При этом курсор принимает вид перекрестья. Его можно перемещать в любом направлении. Перемещая курсор, вы можете изменить не только размеры сторон, но и угол, под которым они расположены по отношению друг к другу. Редактирование гиперссылки активной областиДля изменения гиперссылки активной области выполните одно из следующих действий:
При выполнении любого из этих действий открывается диалоговое окно Изменение гиперссылки (Edit Hyperlink), которое аналогично окну Добавление гиперссылки (Insert Hyperlink), использовавшемуся при создании гиперссылки. Измените ссылку и закройте окно, нажав кнопку ОК. Просмотр активных областейПосле того как вы разместили на изображении несколько активных областей, для их одновременного просмотра вы можете нажать кнопку Выделить гиперобъекты (Highlight Hotspots) на панели инструментов Рисунки (Pictures). При этом само изображение становится невидимым, а на Web-странице отображаются только контуры активных областей. Выделенная активная область закрашивается черным цветом (рис. 16.17). Для восстановления нормального вида изображения необходимо щелкнуть мышью за его пределами или еще раз нажать кнопку Выделить гиперобъекты.
Рис. 16.17. Просмотр карты активных областей Размещение текста на графическом изображенииFrontPage позволяет располагать на графических изображениях текст, который в дальнейшем можно использовать в качестве ссылок. Давайте на графическое изображение, созданное нами для перехода на домашнюю страницу (см. рис. 16.15), поместим уточняющую надпись, указывающую, куда с ее помощью осуществляется переход: 1. Отобразите в окне программы FrontPage панель
инструментов Рисунки (Pictures). Результат размещения текстовой надписи на изображении показан на рис. 16.18. Теперь для перехода по ссылке необходимо щелкать мышью не на изображении, а на размещенном тексте.
Рис. 16.18. На графическое изображение помещен текст Режим просмотра гиперссылок Web-узлаПрограмма FrontPage содержит средства управления ссылками, благодаря которым вы можете:
§ Гиперссылки (Hyperlinks) — все гиперссылки Web-узла § Непроверенные гиперссылки (Unverified hyperlinks) — непроверенные гиперссылки § Неработающие гиперссылки (Broken hyperlinks) — разорванные гиперссылки § Внешние гиперссылки (External hyperlinks) — ссылки со страниц текущего узла на другие Web-узлы § Внутренние гиперссылки (Internal hyperlinks) — ссылки между страницами текущего Web-узла Режим работы Гиперссылки (Hyperlinks) программы FrontPage позволяет увидеть в графическом виде все ссылки, установленные на страницах Web-узла. Для перехода в режим просмотра гиперссылок выполните одно из следующих действий:
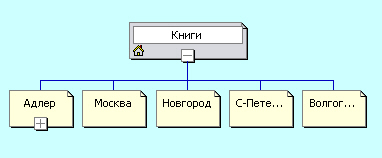
В режиме просмотра гиперссылок в главном окне программы FrontPage отображается панель структуры папок Список папок (Folder List) (если она не была размещена там ранее), а в рабочей области — схема ссылок открытого Web-узла (рис. 16.19). На схеме гиперссылок файлы показаны в виде значков. Рядом со значками расположены имена файлов, которые они представляют. Ссылки на схеме изображены линиями. Ссылки, входящие на страницу, изображаются линиями слева от значка, а ссылки со страницы — выходящими линиями справа от значка.
Рис. 16.19. Режим просмотра гиперссылок Web-узла Если внутри значка расположен знак "плюс", значит, существуют файлы, имеющие ссылки на данный файл или сам файл имеет ссылки на другие страницы. При нажатии на знак "плюс" эти ссылки раскрываются, а знак плюс заменяется знаком "минус".
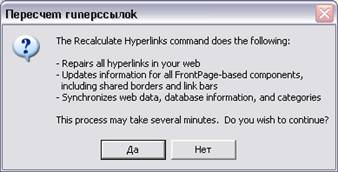
Замечание Схема гиперссылок изменяет свой вид в зависимости от того, какая Web-страница выбрана в области размещения структуры папок. Именно эта страница со своими ссылками помещается в центр схемы. Для того чтобы поместить ту или иную Web-страницу в центр схемы, можно использовать также другой способ: в схеме установите курсор на эту страницу, нажмите правую кнопку мыши и выберите в контекстном меню команду Переместить в центр (Move to Center). Необходимо отметить важное свойство. Программа FrontPage автоматически переопределяет ссылки на переименованные и перемещенные Web-страницы. Пересчет гиперссылокВремя от времени, после внесения в Web-узел больших изменений, удаления из него отдельных файлов или страниц, необходимо провести операцию пересчета гиперссылок, при которой происходит обновление списка ссылок Web-узла. Для пересчета гиперссылок в меню Сервис (Tools) предназначена команда Пересчитать гиперссылки (Recalculate Hyperlinks). При ее выполнении появляется информационное окно Обновление гиперссылок (Recalculate Hyperlinks) (рис. 16.20) с перечислением проводимых мероприятий при проведении данной операции и с запросом на продолжение действий. Для запуска процедуры пересчета ссылок нажмите кнопку Да.
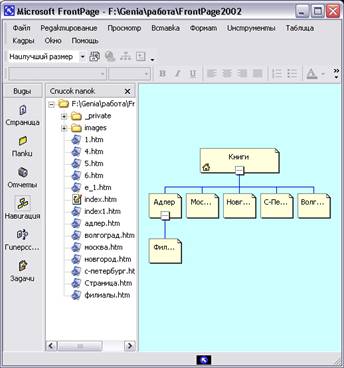
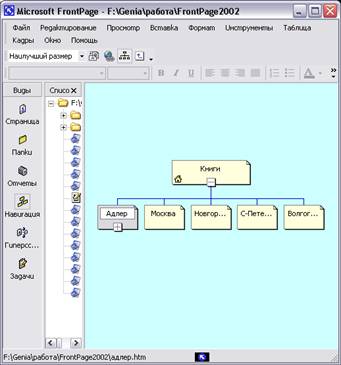
Рис. 16.20. Информационное окно Обновление гиперссылок Режим переходов Web-узлаПланирование Web-узла — это ответственный момент в разработке. Так как Web-узел имеет иерархическую структуру, необходимо позаботиться о том, чтобы основная информация была легко доступна посетителям, чтобы у него не пропадало желание возвращаться на ваш Web-узел. Основная информация должна располагаться на верхних уровнях создаваемой структуры. Менее важную информацию размешают на нижних уровнях структуры; переход к ней осуществляется с помощью ссылок. Чем менее важна информация, тем ниже должен быть ее уровень в иерархии. Но доступ к ней тоже не должен быть затруднен. Для этого необходимо продумать систему ссылок. На самом верхнем уровне иерархии находится домашняя страница. К ней переход с других страниц Web-узла должен осуществляться наиболее просто. Как бы глубоко по ссылкам не ушел пользователь, в любой момент ему должна быть доступна ссылка для возвращения на домашнюю страницу. На следующем уровне иерархии располагаются страницы, содержащие основную информацию. Эти страницы являются дочерними по отношению к домашней странице, а она для них — родительской. Если рассмотреть страницы третьего уровня, то они являются дочерними по отношению к страницам, расположенным на втором уровне иерархии и т. д. Если продолжить родственные сравнения, то страницы одного уровня иерархии являются друг по отношению к другу братьями. В процессе создания Web-узла у разработчика возникает необходимость наглядно просмотреть структуру создаваемого проекта. Для этих целей в программе FrontPage существует режим просмотра и редактирования структуры Web-узла, называемый режимом переходов. Данный режим обеспечивает не только просмотр структуры, но и позволяет активно моделировать Web-узел, одновременно создавая панель ссылок, которая будет находиться на страницах и служить для перемещения между страницами Web-узла. "Для перехода в режим просмотра и редактирования структуры Web-узла используется кнопка Переходы (Navigation) на панели режимов Представления (Views) и команда Способ перехода (Navigation) меню View (Вид). При выполнении этих действий в главном окне программы появляется панель Список папок (Folder List), содержащая иерархическую структуру папок открытого Web-узла. В рабочей области программы размещается структура переходов Web-узла (рис. 16.21), где каждая отдельная страница представлена в виде прямоугольника, в центр которого помещено название страницы. Верхний прямоугольник в структуре содержит значок домика. Так в структуре Web-узла помечается домашняя страница, располагаемая всегда на самом верхнем уровне иерархии. В самом начале разработки при переходе в режим Переходы в правой рабочей области находится только прямоугольник, обозначающий домашнюю страницу. Даже если ваш Web-узел уже содержит несколько страниц, они в структуре не отображены. Вы их должны поместить в соответствующий уровень иерархии самостоятельно, используя список страниц, отображаемый на панели Список папок (Folder List), и метод "перенести-и-оставить". Сначала нужно сформировать структуру верхнего уровня иерархии и расположить ниже домашней дочерние по отношению к ней Web-страницы. После того как все страницы этого уровня размещены в структуре, вы приступаете к формированию следующего уровня и т. д.
Рис. 16.21. Режим просмотра структуры Web-узла Для размещения страницы в структуре Web-узла выполните следующие действия: 1. На панели Список папок установите курсор на
страницу, переносимую в создаваемую структуру переходов Web-узла. Совет Если кнопку мыши вы отпустили раньше, и страница в структуре переходов разместилась не там, где вам хотелось бы, — не волнуйтесь. Установите на нее курсор, нажмите левую кнопку мыши и переместите страницу в требуемое место. Режимы просмотра переходов Web-узлаОбратите внимание, что на рис. 16.21 в нижней части домашней страницы имеется маленький квадрат со знаком "минус". При нажатии на него располагаемые ниже страницы сворачиваются и исчезают из структуры переходов, а знак "минус" заменяется "плюсом". Если затем нажать на значок "плюс", структура раскроется, отображая страницы следующего уровня. Данное свойство удобно использовать при просмотре разветвленной структуры, позволяя свернуть отдельные ветви, чтобы вся структура целиком поместилась на экране. Если вы захотите просмотреть всю структуру Web-узла с учетом всех свернутых страниц, то раскрыть их все сразу вы сможете с помощью команды Развернуть все (Expand All) контекстного меню. Для управления масштабом отображения структуры можно использовать раскрывающийся список на панели инструментов Переход (Navigation), появляющейся на экране при переходе в режим просмотра структуры Web-узла. Этот список содержит несколько цифровых значений масштаба отображения и значение По размеру данных (Size To Fit). При выборе этой опции программа FrontPage сама определяет параметры отображения структуры таким образом, чтобы она целиком поместилась на экране. По умолчанию структура Web-узла размещается сверху вниз, иными словами, вверху располагается домашняя страница, а ниже — страницы следующих уровней. Схему на экране можно развернуть таким образом, что уровни иерархии будут идти слева направо. Для изменения расположения используется кнопка Книжная/альбомная (Portrait/Landscape) на панели инструментов Переход и одноименная команда контекстного меню. Переименование страницыВ режиме структуры Web-узла вы можете переименовать страницу, не заботясь при этом о редактировании созданной панели ссылок, так как об этом позаботится программа FrontPage. Для переименования страницы установите курсор на соответствующий прямоугольник в структуре Web-узла и выполните одно из следующих действий:
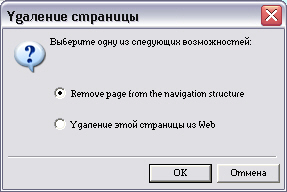
В результате выполнения любого из этих действий имя страницы становится доступным для ввода нового имени. После того как введете новое имя, нажмите клавишу <Enter> для завершения операции переименования. Удаление страницыДля удаления страницы из структуры в режиме Переходы установите на нее курсор, а затем в меню Правка (Edit) выберите команду Удалить (Delete) или воспользуйтесь командой контекстного меню Удалить. При этом возможны два случая. Если ссылка на удаляемую страницу не размещена на панели ссылок, Web-страница удаляется из структуры без запроса со стороны программы FrontPage, но остается в Web-узле. Для удаления страницы из узла необходимо воспользоваться теми же командами удаления, но выделить файл не в структуре, а на панели папок Список папок (Folder List). В том случае, если ссылка на удаляемую страницу размещена на панели ссылок, на экране появляется запрос на удаление страницы с панели ссылок или из Web-узла (рис. 16.22). При удалении страницы только из структуры переходов Web-узла, а соответственно, и с панелей ссылок, оставьте установленной опцию Удалить страницу и все страницы под ней из структуры переходов (Remove page from the navigation structure) и нажмите кнопку ОК. Для удаления страницы из Web-узла установите опцию Удалить страницу и все страницы .под ней с веб-узла (Delete this page from the Web) и нажмите кнопку ОК.
Рис. 16.22. Запрос на удаление страницы Сохранение структурыДля сохранения созданной структуры или внесенных изменений используется команда контекстного меню Применить изменения (Apply Changes). При выполнении этой команды все изменения в структуре входят в силу и в соответствии с ними корректируются изменения панелей ссылок Web-узла. Панель ссылокДля перемещения между страницами Web-узла используют ссылки и панели ссылок. В чем же отличие между ними? Ссылки могут размещаться в произвольном месте Web-страницы, внутри текста и предназначаются, в основном, для перехода к какому-то определенному месту Web-страницы для просмотра информации по конкретному вопросу, заинтересовавшему посетителя Web-узла. Панели ссылок — это несколько расположенных рядом ссылок, размещаемых, как правило, на страницах в специально отведенных для них местах, называемых общими областями, в верхней части или с левой стороны страницы.
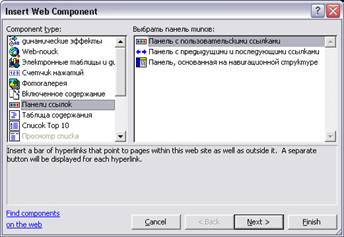
Предупреждение Панели ссылок можно располагать в общей области и с правой стороны страницы. Но этого не стоит делать, так как при просмотре Web-страницы в обозревателе на мониторе с небольшим разрешением экрана эта область может быть не видна пользователю. Панели ссылок могут быть представлены на Web-странице в виде кнопок или текста. Подобрать для их оформления что-то более оригинальное вы сможете с помощью тем, предлагаемых программой FrontPage для украшения Web-узла. При создании Web-узла с помощью мастера панели ссылок размещаются на страницах автоматически с учетом тех указаний, которые вы даете мастеру в процессе его работы. В том случае, если вы создаете Web-узел без использования мастера, о размещении панелей ссылок вам необходимо позаботиться самостоятельно, используя для этого режим работы Переходы (Navigation). При создании панелей ссылок в зависимости от выбранного мастера FrontPage может использовать структуру Web-узла, созданную вами в режиме Переходы, или формировать ее самостоятельно. Поэтому в процессе разработки Web-узла желательно в режиме Переходы определить иерархию страниц, которая впоследствии будет использована программой FrontPage при создании панелей ссылок. Создание панели ссылокДля создания на Web-странице панели ссылок предназначена команда Панель ссылок (Navigation) меню Вставка (Insert). При выборе этой команды на экране открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (рис. 16.23), используемое для создания Web-компонентов. Окно содержит два списка. В списке Тип компонента (Component type) no умолчанию выделено значение Панели ссылок (Link Bars), указывающее, что будет создаваться панель ссылок. В списке Выберите тип панели приведен список типов возможных вариантов построения панели ссылок:
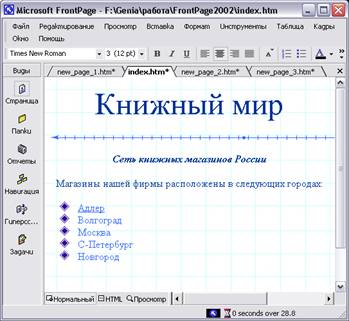
Рис. 16.23. Диалоговое окно Вставка компонента веб-узла Создание панели ссылок состоит из нескольких шагов. Из списка Выберите тип панели вы выбираете тип создаваемой панели и нажимаете кнопку Далее. FrontPage предлагает выполнить ряд последовательных действий, в результате которых на Web-странице появляется панель ссылок. Рассмотрим создание панели ссылок более подробно. Наш тестовый Web-узел содержит домашнюю и несколько Web-страниц, располагаемых на втором уровне иерархии и являющихся братьями по отношению друг к другу. Создавая панель ссылок, мы предполагаем, что с ее помощью мы сможем переходить с домашней страницы на любую страницу Web-узла. В свою очередь, панель ссылок, располагаемая на страницах второго уровня иерархии, будет использоваться как для перехода на домашнюю страницу, так и на любые страницы-братья. Для размещения панели ссылок на домашней странице будем использовать значение Панель с пользовательскими ссылками диалогового окна Вставка компонента веб-узла (Insert Web Component), предполагающее, что панель будет содержать ссылки на страницы, список которых мы сформируем в процессе создания панели. Для размещения панели ссылок на странице второго уровня иерархии будем использовать значение Панель, основанная на структуре переходов, использующее структуру Web-узла, созданную в режиме работы Переходы. Для размещения на страницах тестового Web-узла панелей ссылок выполните следующие действия: 1. Откройте создаваемый нами тестовый Web-узел.
Рис. 16.24. Карта переходов тестового Web-узла 5. Перейдите в режим редактирования домашней страницы. Для
этого на карте переходов дважды щелкните мышью на прямоугольнике этой
страницы.
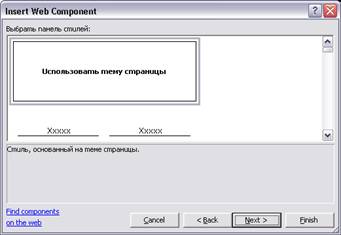
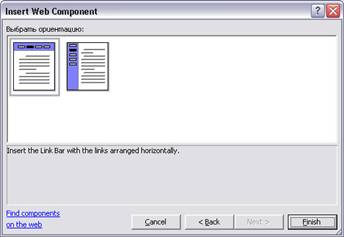
Рис. 16.25. Выбор стиля оформления панели ссылок 10. На следующем шаге необходимо указать ориентацию панели навигации из двух предлагаемых значений: горизонтальная или вертикальная (рис. 16.26). Область Выберите ориентация (Choose an orientation) содержит две опции:
Рис. 16.26. Выбор ориентации панели навигации
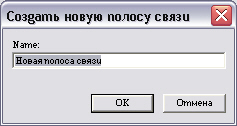
Совет Опция По горизонтали используется для компактного размещения панели навигации в верхней части Web-страницы. Если вы помещаете панель с левой стороны страницы, используйте опцию По вертикали. Оставьте установленное по умолчанию значение По горизонтали и нажмите кнопку Готово. 11. Открывается диалоговое окно Создание панели ссылок (Create New Link Bar) (рис. 16.27). В поле Имя (Name) введите наименование
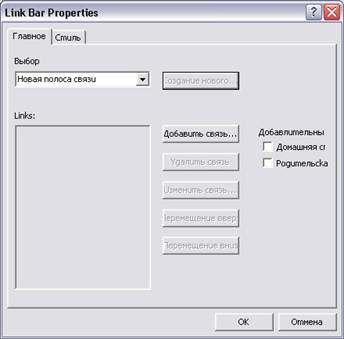
Рис. 16.27. Диалоговое окно Создание панели ссылок 12. На следующем шаге открывается диалоговое окно Свойства панели ссылок (Link Bar Properties) (рис. 16.28), содержащее две вкладки. Вкладка Общие (General) предназначена для формирования списка ссылок, размещаемых на панели. Вкладка Стиль (Style) позволяет изменить тему, используемую в оформлении панели, и ее ориентацию.
Рис. 16.28. Диалоговое окно Свойства панели ссылок В верхней части вкладки Общие расположен список Существующие (Choose existing) созданных в Web-узле панелей ссылок. В нем содержится название панели, введенное нами в диалоговом окне Создание панели ссылок. Справа от списка расположена кнопка Добавить ссылку (Create new), открывающая окно для ввода названия новой панели ссылок. При выборе из списка Существующие названия существующей панели, в списке Ссылки (Links) отображается список ссылок, содержащихся на этой панели справа. Справа от списка Ссылки находятся кнопки, имеющие следующее назначение:
Замечание Порядок следования ссылок на панели определяется порядком расположения ссылок в списке Ссылки (Links) диалогового окна Свойства панели ссылок (Link Bar Properties).
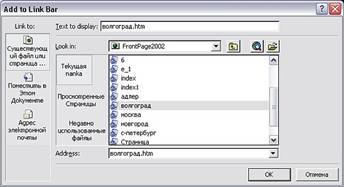
Рис. 16.29. Диалоговое окно Добавить на панель ссылок Диалоговое окно Свойства панели ссылок содержит также два флажка:
13. Сформируем список ссылок панели навигации домашней
страницы нашего тестового Web-узла. Чтобы добавить в список Ссылки (Links)
ссылку, нажмите кнопку Добавить ссылку (Add link).
Рис. 16.30. Домашняя страница с размещенной панелью ссылок 17. Откройте в режиме редактирования любую страницу
второго уровня иерархии. Для этого на панели Список папок дважды
щелкните мышью на ее значке.
Рис. 16.31. Диалоговое окно Свойства панели ссылок Область Добавляемые ссылки (Hyperlinks to add to page) вкладки Общие содержит опции, позволяющие указать, ссылки на какие страницы необходимо включить в панель ссылок. При выборе той или иной опции внесенные изменения отображаются на схеме, расположенной слева:
Установите для панели ссылок, размещаемой на странице второго уровня иерархии, опцию Тот же уровень (Same level). В этом случае с помощью созданной панели ссылок можно будет переходить на все страницы ' текущего уровня иерархии. 24. Область Дополнительно (Additional pages)
вкладки Общие содержит два флажка. При установке флажка домашняя
страница (Home page) на панель ссылок добавляется ссылка на домашнюю
страницу. Флажок родительская страница (Parent page) указывает,
создавать ли ссылку на родительскую страницу. Чтобы добавить на панель ссылок
ссылку на домашнюю страницу, установите флажок домашняя страница.
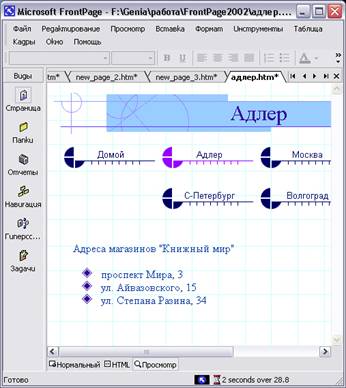
Рис. 16.32. Web-страница второго уровня иерархии с размещенной панелью навигации
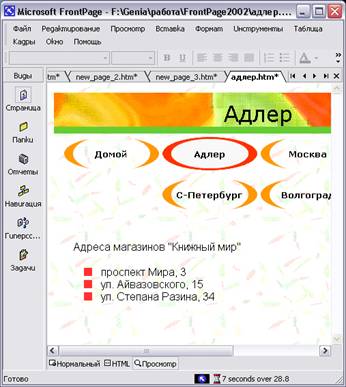
Рис. 16.33. Вид панели ссылок при использовании темы Лимонад Создание панелей ссылок завершено. Загрузите Web-узел в обозреватель и проверьте действие ссылок. Используя темы оформления, предлагаемые программой FrontPage, вы можете подобрать для панелей ссылок более интересный и привлекательный стиль оформления. Для этого в меню Формат (Format) выберите команду Тема (Theme) и просмотрите предложенные варианты тем. На рис. 16.33 представлена домашняя страница нашего тестового Web-узла, оформленная с применением темы Лимонад. Редактирование панели ссылокРазмещенные на Web-странице панели ссылок можно редактировать, используя диалоговое окно Свойства панели ссылок (Link Bar Properties), с помощью которого она и создавалась. Для его открытия выделите панель ссылок и выполните одно из следующих действий:
Используя параметры диалогового окна Свойства панели ссылок (Link Bar Properties), вы можете изменить гиперссылки, включенные в панель ссылок, ее ориентацию и вид.
Замечание Диалоговое окно Свойства панели ссылок может иметь два разных вида. Если при создании панели навигации использовалась опция Панель с пользовательскими ссылками (Bar with custom links) или Панель со ссылками назад и вперед (Bar with back and next links), диалоговое окно имеет вид, показанный на рис. 16.28. В случае использования опции Панель, основанная на структуре переходов (Bar based on navigation structure structure) диалоговое окно Свойства панели ссылок аналогично приведенному на рис. 16.31. Редактирование надписей на панели ссылокПри создании панели ссылок с помощью опции Панель с пользовательскими ссылками (Bar with custom links) надписи на кнопках задаются в поле Текст (Text to display) диалогового окна Добавить на панель ссылок (Add to Link Bar) (см. рис. 16.29). В случае, когда при создании панели ссылок используется опция Панель, основанная на структуре переходов (Bar based on navigation structure), надписи на кнопках совпадают с названием страниц, на которые создаются ссылки. Если название слишком длинное или вам не нравится, вы можете его изменить. Для этого выполните следующие действия: 1. Перейдите в режим создания структуры Переходы, нажав
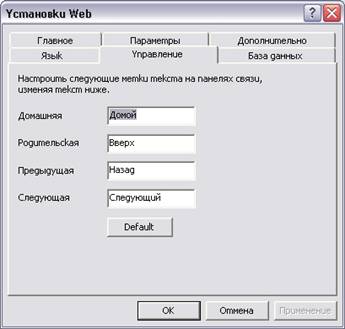
одноименную кнопку на панели режимов Представления. Описанным способом можно изменить названия всех размещаемых на панелях ссылок, кроме ссылки на домашнюю страницу, а также системных ссылок Вверх (Up), Назад (Back) и Далее (Next). Для изменения названия системных кнопок используются параметры вкладки Переходы диалогового окна Настройка веб-узла (рис. 16.34), открываемого командой Настройка веб-узла (Web Settings) меню Сервис (Tools).
Рис. 16.34. Вкладка Переходы диалогового окна Настройка веб-узла Используя находящиеся на вкладке поля ввода, можно изменить названия следующих системных кнопок, размещаемых программой FrontPage на панелях ссылок:
Удаление панели навигацииПанель ссылок, размещенную на Web-странице, можно удалить. Для этого выделите ее и выполните одно из следующих действий:
Использование общих областей при создании панелей ссылокПри размещении панелей ссылок в нашем тестовом Web-узле мы создавали панель на каждой странице отдельно. Правда, мы несколько облегчили себе задачу, т. к. при размещении панелей ссылок на страницах второго уровня иерархии нашего тестового Web-узла создали панель на одной странице, а затем скопировали ее на другие страницы. Размещение панелей ссылок упрощается, если при их создании использовать общие области страниц. Вернемся к нашему тестовому Web-узлу. Создадим на Web-страницах общие области, в которых и разместим панели ссылок: 1. Откройте тестовый Web-узел.
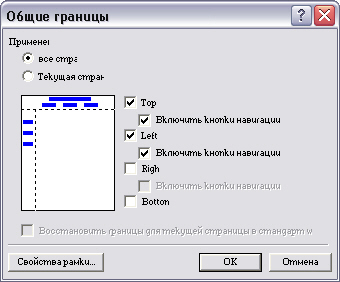
Рис. 16.35. Диалоговое окно Общие границы, используемое для создания общих областей
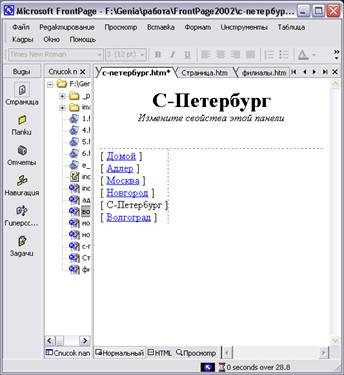
Замечание При создании панелей ссылок с использованием общих областей страниц необходимо учитывать свойство этих областей. Оно состоит в том, что информация, размещенная на любой из страниц, автоматически отображается и на других Web-страницах. Установите флажки Сверху и Слева, а также расположенные под ними флажки включить кнопки переходов. 7. Нажмите кнопку ОК для закрытия диалогового окна. На этом размещение панелей ссылок завершено. Исходя из созданной вами структуры Web-узла и установленных в диалоговом окне Общие границы (Shared Borders) параметров, программа FrontPage сама завершает размещение панелей и осуществляет их оптимальную настройку. Вам только остается удостовериться, что вас устраивает расположение панелей ссылок и набор кнопок на них. Посмотрим, что же в результате получилось. Откройте домашнюю страницу. В ее верхней части появился заголовок, размешенный нами на странице в режиме Переходы в прямоугольнике, условно обозначающем эту страницу. Под заголовком страницы расположена надпись Измените свойства этой панели для отображения на ней гиперссылок (Edit the properties for this link bar to display hyperlinks here). Слева находится панель ссылок. Щелкните на заголовке или панели ссылок. Заголовок, надпись под ним и панель ссылок выделяются прямоугольными рамками, указывающими расположение
Рис. 16.36. В верхней и левой частях домашней страницы расположены общие области, выделяемые линиями при установке на них курсора Установите курсор на заголовок страницы и нажмите правую кнопку мыши. В контекстном меню имеется команда Свойства объявления на странице (Page Banner Properties), указывающая, что при создании заголовка программой FrontPage использован объект объявление. Если вы хотите изменить заголовок страницы, выберите эту команду и в поле Текст объявления (Page banner) открывшегося диалогового окна Свойства объявления на странице введите новый заголовок. При редактировании заголовка, размещенного в объявлении, автоматически изменяется и кнопка на панели ссылок, при нажатии которой осуществляется переход на эту страницу. Это верно для" всех страниц, кроме домашней. Чтобы изменить название кнопки со ссылкой на домашнюю страницу, используйте диалоговое окно Настройка веб-узла (Web Settings), описанное выше. Для перехода с домашней страницы Web-узла на другие страницы используется панель ссылок, расположенная в левой общей области. Надпись Измените свойства этой панели для отображения на ней гиперссылок при просмотре в обозревателе не видна. Она лишь указывает на возможное расположение панелей навигации в этом месте. Откройте любую другую страницу Web-узла (рис. 16.37). Она содержит в верхней общей области панель со ссылками на страницы текущего уровня и домашнюю страницу. Левая общая область страницы содержит надпись Измените свойства этой панели для отображения на ней гиперссылок, резервирующую место под возможную панель ссылок при появлении в Web-узле дочерних страниц по отношению к текущей.
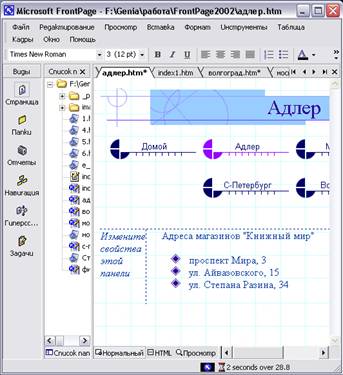
Рис. 16.37. Панель ссылок, размещенная на Web-странице второго уровня иерархии Добавим в наш тестовый Web-узел страницу следующего уровня иерархии и посмотрим, как изменятся размещенные на страницах панели навигации. Для этого выполните следующие действия: 1. Добавьте в Web-узел новую страницу, нажав кнопку Создать
(New) на стандартной панели инструментов.
Рис. 16.38. Карта навигации тестового Web-узла 6. Откройте в области редактирования страницу,
являющуюся родительской по отношению к новой странице (рис. 16.39). Верхняя
панель ссылок не изменилась. В левой общей области вместо надписи Измените
свойства этой панели для отображения на ней гиперссылок появилась панель
ссылок, содержащая ссылку на дочернюю Web-страницу.
Рис. 16.39. Web-страница, содержащая две панели ссылок |
|
Школа Майкрософт© Copyright 2007г. графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь, excel, exel, excell, exsel, эксель, ексель, для, начала, сначала, таблицы, форматирование, ряды, строки, ячейка, начинающий, начинающих, чайников, новичков, просто, основа, основы |