Школа Майкрософт
настройка программ для интернета создание собственного сайта
Глава 14 Продолжаем создание одностраничного Web-узла
Размещение горизонтальных линий Размещение горизонтальных линийВ двух предыдущих главах мы рассмотрели вопросы, связанные с размещением на Web-странице текстовой информации и ее оформлением с использованием абзацев, списков, таблиц. Для оформления Web-узла можно также применять обычные и графические горизонтальные линии. Дата, размещенная на странице, позволит просмотреть дату последнего обновления Web-узла. Из этой главы вы также узнаете, что такое общие области и как их использовать при создании нижнего колонтитула Web-страницы. Вид, который имеет разрабатываемая вами Web-страница в режиме редактирования программы FrontPage, может отличаться от того, как она будет выглядеть при просмотре в обозревателе. Для контроля получаемых результатов работы необходимо периодически просматривать Web-странипу и обозревателе, чтобы вовремя устранить те или иные возникающие нюансы. Как просмотреть Web-страницу с помощью обозревателей, установленных на вашем компьютере, не выходя из программы FrontPage, мы также рассмотрим в этой главе. Для выделения заголовков, разделов текста и просто для оформлении Web-страниц можно использовать горизонтальные линии. Чтобы разместить гризонтальную линию на Web-странице, выполните следующие действия: 1. Установите курсор в то место страницы, где хотите расположить
горизонтальную линию.
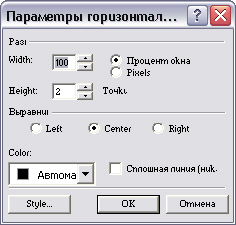
4. На экране открывается диалоговое окно Свойства горизонтальной линии (рис. 14.1), в котором можно настроить следующие параметры линии:
Рис. 14.1. Диалоговое окно Свойства горизонтальной линии Замечание Линия, размещенная на Web-странице, имеет по умолчанию параметры, которые были заданы при создании предыдущей линии. Совет Для удаления линии, размещенной на Web-странице, можно использовать команду Удалить (Delete) меню Правка (Edit) или клавиши <Delete> и <Spacebar>. Для размещения линий на Web-странице можно использовать не только команду Горизонтальная линия (Horizontal Line) меню Вставка (Insert). Вы можете украсить создаваемые страницы графическими линиями, являющимися графическими объектами и входящими в библиотеку Clip Art. Чтобы это сделать: 1. Установите курсор в то место страницы, где хотите расположить
графическую горизонтальную линию.
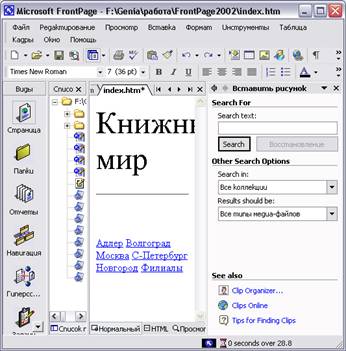
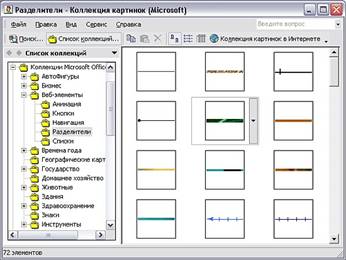
Рис. 14.2. Панель Вставка картинки в окне программы FrontPage 3. Выберите на панели ссылку Коллекция картинок (Media Gallery). Откроется диалоговое окно Коллекция картинок (Microsoft). Панель Список коллекций (Collection List) этого окна содержит два больших раздела: Мои коллекции и Веб-коллекции. В первом разделе содержатся все папки вашего компьютера, содержащие медиафайлы, во втором — коллекция картинок библиотеки ClipArt. 4. Используя панель Список коллекций (Collection List) этого диалогового окна, найдите изображения графических линий. При установлении курсора на рисунок появляется всплывающая подсказка, указывающая размер графического объекта, объем файла в килобайтах и его тип (рис. 14.3).
Рис. 14.3. Диалоговое окно Коллекция картинок 5. Щелкните мышью на кнопке со стрелкой понравившейся вам линии.
Появляется меню. Замечание Кнопка Просмотр и свойства (Preview/Properties) меню открывает окно просмотра, в котором можно просмотреть выбранную линию в увеличенном масштабе. Для закрытия окна просмотра нажмите кнопку Закрыть (Close). 7. Перейдите в окно программы FrontPage и вставьте линию из буфера обмена
на Web-страницу, воспользовавшись любым удобным для вас способом. Например,
нажмите комбинацию клавиш <Shift>+<Ins>. В нижней части окна под списком графических файлов расположены три кнопки, имеющие следующее назначение: • Переименовать (Rename) — выделяет имя файла, на котором установлен курсор, для его переименования.
Рис. 14.4. Диалоговое окно Сохранение внедренных файлов
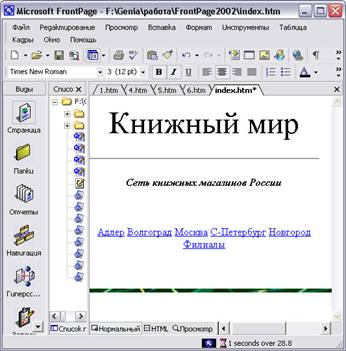
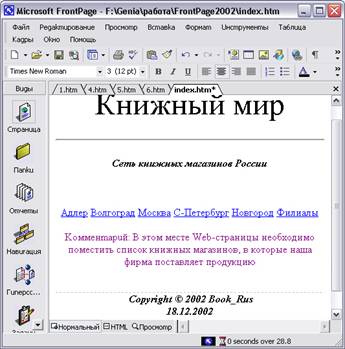
Рис. 14.5. Web-страница с размещенными горизонтальными линиями
Присвойте графическому файлу имя, которое будет ассоциироваться с размещенным объектом, укажите требуемую папку и нажмите кнопку ОК. На рис. 14.5 представлена Web-страница, на которой находятся разделительные линии обоих типов. Линия, расположенная под заголовком страницы, размещена с помощью команды Горизонтальная линия меню Вставка. Линия, размещенная в нижней части страницы, является графическим объектом. Размещение датыНа Web-страницах можно размещать такие объекты, как дата и время, которые будут показывать посетителям дату и время последнего ручного или автоматического обновления Web-узла. Для этого выполните следующие действия: 1. Установите курсор в то место страницы, где хотите разместить дату или
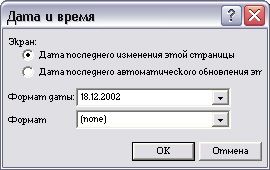
время. Обычно дату обновления Web-узла размещают в нижней части страницы.
Рис. 14.6. Диалоговое окно Дата и время 3. В диалоговом окне расположен переключатель Отображать (Display),
содержащий две опции. По умолчанию установлена опция дату последнего
изменения страницы (Date this page was last edited), указывающая, что
размещаемый объект будет показывать дату последнего редактирования и
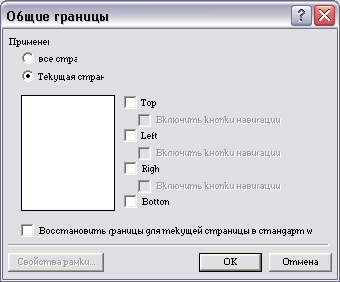
сохранения страницы. Совет Для изменения свойств уже размещенного объекта, отображающего дату или время, установите курсор на объект. Он примет вид руки, держащей страницу. Нажмите правую кнопку мыши и выберите из контекстного меню команду Свойства даты и времени (Date and Time Properties) или нажмите комбинацию клавиш <Alt>+<Enter>. Откроется диалоговое окно Дата и время, в котором можно сделать необходимые изменения. Создание общих областейСтраницы Web-узла могут содержать повторяющуюся информацию о названии компании, контактных адресах, дате последней модификации, авторских правах, логотип компании. Для размещения информации, которая должна отображаться на всех страницах, нет необходимости открывать каждую страницу Web-узла и вводить данные. Достаточно создать для всех страниц общую область, в которую и ввести необходимую информацию один раз. Общая область может располагаться на верхнем, нижнем, левом и правом краях страницы. Общую область, размещаемую в верхней части страницы, можно использовать для создания логотипа компании, заголовков страниц, панелей ссылок. Общую область, находящуюся в нижней части страницы, иногда называют нижним колонтитулом. В этой области обычно помещают информацию об авторских правах, дату обновления информации на Web-узле, адреса для контактов. Общую область, располагаемую по левому краю страницы, удобно использовать для панелей ссылок. Предупреждение Правую часть страниц желательно не использовать в качестве общей области. Это связано с тем, что в зависимости от разрешения экрана монитора или размера окна обозревателя она не всегда помещается на экране и в этом случае для ее просмотра необходимо использовать полосу прокрутки, а это не очень удобно. Для создания на Web-странице общих областей используется команда Общие границы (Shared Borders) меню Формат (Format). При выполнении этой команды открывается диалоговое окно Общие границы (рис. 14.7), в верхней части которого расположен переключатель Применить (Apply to), содержащий две опции, предназначенные для указания того, где будут размещены общие области:
Флажки Сверху (Тор), Слева (Left), Справа (Right) и Снизу (Bottom) позволяют выделить, соответственно, верхнюю, левую, правую и нижнюю области для размещения информации на Web-странице.
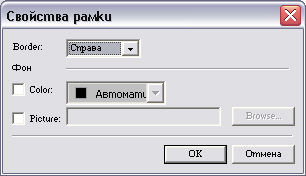
Рис. 14.7. Диалоговое окно Общие границы Флажки включить кнопки переходов (Include navigation buttons), расположенные под флажками Сверху и Слева, позволяют разместить в верхней и левой общих областях, соответственно, панели ссылок. Эти флажки доступны только при установленной опции ко всем страницам (All pages), когда общие поля создаются сразу на всех страницах Web-узла. Диалоговое окно Общие границы содержит кнопку Свойства границы (Border Properties), открывающую одноименное окно (рис. 14.8), позволяющее настроить параметры общей области. В верхней части окна расположен список Граница (Border). Он содержит названия имеющихся на странице общих областей. Флажок Цвет (Color) и расположенный справа от него список позволяют задать цвет общей области, выбранной из списка Граница.
Рис. 14.8. Диалоговое окно Свойства границы В общих областях Web-страниц можно размещать графические изображения. Для этого выполните следующее: 1. В папку images Web-узла поместите графическое изображение,
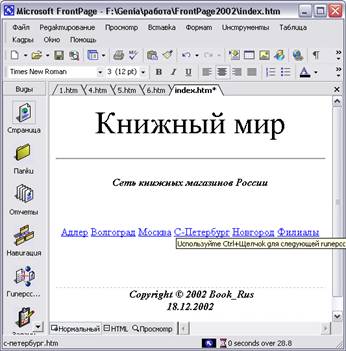
которое хотите использовать для размещения в общей области. Использование общих областей для размещения нижнего колонтитулаКак правило, в нижней части всех страниц Web-узла размещают информацию об авторских правах компании и дату последнего обновления Web-узла. Эту область называют нижним колонтитулом. Для его создания удобно использовать общие области, так как, если потребуется ввести какие-либо изменения, достаточно будет сделать это на любой из Web-страниц, и они автоматически будут отображены на остальных страницах. Рассмотрим создание нижнего колонтитула на примере нашего тестового Web-узла: 1. Откройте создаваемый нами Web-узел, воспользовавшись командой Открыть
веб-узел (Open Web) меню Файл (File).
Рис. 14.9. Web-страница, содержащая нижний колонтитул Информация размещена в колонтитуле (рис. 14.9). Теперь на всех страницах Web-узла как существующих, так и создаваемых, будет отображаться колон- титул. Для редактирования содержимого колонтитула достаточно ввести необходимые изменения на любой из страниц Web-узла. Замечание Линия, размещенная над колонтитулом, при просмотре в обозревателе не будет видна. Крупные Web-узлы могут создаваться несколькими разработчиками. Для координации работ на странице можно разместить примечания, которые будут видны только в режиме редактирования. Чтобы разместить на странице примечания, выполните следующие действия: 1. Откройте редактируемую Web-страницу.
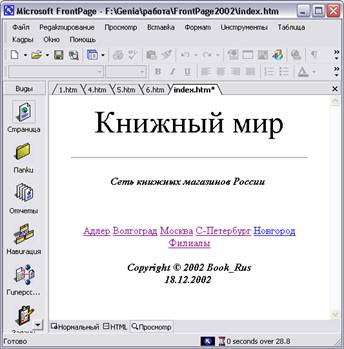
Рис. 14.10. Диалоговое окно для ввода примечания Введенный в диалоговом окне Примечание (Comment) текст размещается на Web-странице после слова примечание (рис. 14.11). При просмотре страницы в браузере он не виден. После того как необходимость в примечании отпала, его можно удалить. Для этого выделите примечание, щелкнув на нем мышью, а затем в меню Правка (Edit) выберите команду Удалить (Delete) или нажмите клавишу <Delete> или <Backspace>.
Рис. 14.11. Web-страница с размещенным комментарием Просмотр результатов работы в обозревателеВид, который будет иметь разработанный вами Web-узел при просмотре в обозревателе, несколько отличается от того, каким вы его видите на экране в режиме редактирования программы FrontPage. Поэтому вам необходимо периодически просматривать, как создаваемая страница будет выглядеть в обозревателе, чтобы вовремя устранить те или иные возникающие нюансы. В программе FrontPage существует режим предварительного просмотра страницы в том виде, в котором она будет представлена в обозревателе. Для этого достаточно нажать кнопку Просмотр (Preview), расположенную в нижней части области редактирования программы FrontPage (рис. 14.12). Как правило, вы хотите, чтобы ваш Web-узел посещало как можно больше пользователей Интернета. Поэтому желательно проверить, как будет выглядеть проектируемый вами Web-узел при просмотре его наиболее популярными обозревателями Web-страниц, например, Internet Explorer и Netscape Navigator.
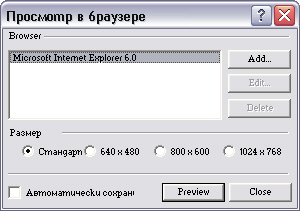
Рис. 14.12. Режим предварительного просмотра Web-страницы Для просмотра результатов работы в обозревателе предназначена команда Просмотр в обозревателе (Preview in Browser) меню Файл (File) и одноименная кнопка на стандартной панели инструментов. При выполнении команды Просмотр в обозревателе на экране открывается диалоговое окно Просмотр в обозревателе, в котором расположен список обозревателей, доступных для просмотра (рис. 14.13). Область Размер окна (Window size) содержит опции, позволяющие указать размер окна обозревателя. Очень важно проверить, как будет выглядеть ваша страница при различных разрешениях монитора.
Рис. 14.13. Диалоговое окно Просмотр в обозревателе Диалоговое окно Просмотр в обозревателе содержит кнопки, позволяющие добавлять имена обозревателей в список и удалять их из списка. Замечание Кнопки Изменить (Edit) и Удалить (Delete) диалогового окна Просмотр в обозревателе недоступны для обозревателей, внесенных в список программой FrontPage. С их помощью можно редактировать и удалять только значения, добавленные с помощью кнопки Добавить (Add). После того как вы выбрали для просмотра тип обозревателя и установили необходимое разрешение монитора, нажмите кнопку Просмотр (Preview). Текущая страница Web-узла будет загружена в выбранный вами обозреватель (рис. 14.14).
Рис. 14.14. Просмотр Web-страницы в Internet Explorer Совет При использовании кнопки Просмотр в обозревателе стандартной панели инструментов просмотр текущей страницы осуществляется в обозревателе, установленном по умолчанию. |
|
Школа Майкрософт© Copyright 2007г. графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь, excel, exel, excell, exsel, эксель, ексель, для, начала, сначала, таблицы, форматирование, ряды, строки, ячейка, начинающий, начинающих, чайников, новичков, просто, основа, основы |