Школа Майкрософт
настройка программ для интернета создание собственного сайта
Глава 15 Использование изображений, звука и видео для оформления Web-страницы
Фон страницы Фон страницыПредставьте себе Web-страницы, содержащие только текстовую информацию. Даже если при оформлении текста использованы различные эффекты, подобраны шрифты и продумано сочетание цветов, чего-то все равно не хватает. И не хватает, конечно, графики, которая способна оживить Web-страницу, внести элемент наглядности в излагаемый материал, облегчить восприятие информации. Но с другой стороны, графические изображения увеличивают размер файла, тем самым, замедляя его загрузку. Необходим компромисс. Во-первых, графики должно быть ровно столько, чтобы выделить те или иные нюансы информации, и не больше. В противном случае ваш Web-узел превратится в картинную галерею. Во-вторых, при использовании изображений необходимо приемлемое сочетание размера файла с качеством изображения. Ведь чем выше качество изображения, тем больше объем файла, а соответственно, и время загрузки такого файла на компьютер пользователя. При создании Web-узлов чаще всего применяют графические форматы JPEG (Joint Photographic Experts Group) и GIF (Graphics Interchange Format). При записи файлов в этих форматах происходит сжатие данных. Выбор того или иного формата определяется поставленными задачами. Формат GIF применяется для изображений, содержащих меньше 256 цветов, и используется, в основном, для создания анимационных эффектов. Если изображение содержит более 256 цветов, то используется формат JPEG. Все вышесказанное не означает, что не подойдут для использования в программе FrontPage графические файлы, имеющие другие форматы. FrontPage позволяет импортировать файлы следующих форматов:
По умолчанию импортируемые форматы, за исключением форматов GIF и JPEG, преобразовываются FrontPage в формат GIF. При создании Web-страниц вы можете использовать графические изображения из библиотеки Clip Art, входящей в состав Microsoft Office, файлы, разработанные с использованием графических редакторов (например, CorelDraw, Adobe Photoshop), а также применять изображения, полученные со сканера. Для создаваемых Web-страниц по умолчанию FrontPage предлагает белый фон. Вы можете изменить цвет фона, используя предлагаемые программой цвета, что не скажется на времени загрузки Web-узла. Кроме того, в качестве фона страницы можно использовать графическое изображение, которое сделает вашу страницу более привлекательной. Но, подбирая рисунок для фона, необходимо помнить, что при этом происходит увеличение размера файла, а соответственно, увеличивается и время загрузки страницы. К тому же рисунок фона не должен быть ярким, чтобы на нем была видна размещенная на Web-странице текстовая информация. Сначала рассмотрим, как изменить предлагаемый по умолчанию программой FrontPage белый фон страницы на другой цвет. Для задания однотонного фона Web-страницы выполните следующие действия: 1. Откройте созданный нами Web-узел. Для этого в меню Файл
(File) выберите команду Последние веб-узлы (Recent Webs) и в
появившемся списке выберите My Test_Web.
Рис. 15.1. Диалоговое окно Свойства страницы
Замечание Для открытия диалогового окна Свойства страницы вы можете также воспользоваться командой Свойства (Properties) меню Файп (File) или командой контекстного меню страницы Свойства страницы. Область Цвета (Colors) содержит 5 раскрывающихся списков, позволяющих задать цвета следующих элементов Web-страницы:
4. Для задания цвета фона нажмите кнопку со
стрелкой, предназначенную для раскрытия списка Фон (Background). Откроется
палитра, содержащая 16 стандартных цветов (рис. 15.2). Для замены текущего
фона достаточно выбрать на палитре понравившийся цвет.
Рис. 15.2. Палитра для задания цвета
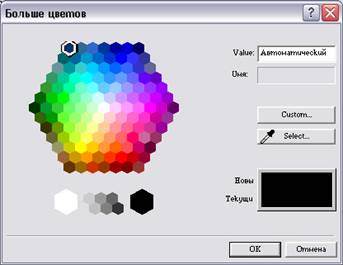
Рис. 15.3. Диалоговое окно Другие цвета
7. Если вам не удалось подобрать цвет фона в диалоговом
окне Другие цвета — еще не все потеряно. Нажмите кнопку Другой (Custom).
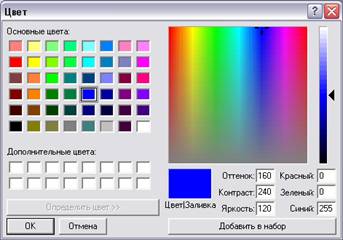
Откроется диалоговое окно Цвет (рис. 15.4), содержащее в области Основная
палитра 48 готовых цветов и позволяющее дополнительно создать 16
пользовательских. Для создания пользовательского цвета выберите на палитре
необходимый оттенок цвета с помощью курсора. С правой стороны окна находится
движок, который имеет форму треугольника. Используя этот движок, задайте
яркость. Есть еще способ формирования цвета: можно вводить числовые данные в
поля ввода, задающие оттенок, контраст, яркость и значения красного, зеленого
и синего цветов. Получив необходимый цвет, нажмите кнопку ОК для
закрытия диалогового окна.
Рис. 15.4. Диалоговое окно для создания пользовательского цвета Использование изображения в качестве фонаЕсли вы решили в качестве фона Web-страницы использовать графическое изображение и оно уже подготовлено, то для облегчения размещения поместите его в папку images вашего Web-узла, так как программа FrontPage именно там и начнет его искать. После этого можете приступать к созданию фона страницы, выполнив следующие действия: 1. Откройте созданный Web-узел.
Рис. 15.5. Диалоговое окно для выбора графического изображения фона страницы •
8. Если вы поместили графический файл в папку images,
откройте ее, выберите подготовленный для фона страницы файл и нажмите кнопку
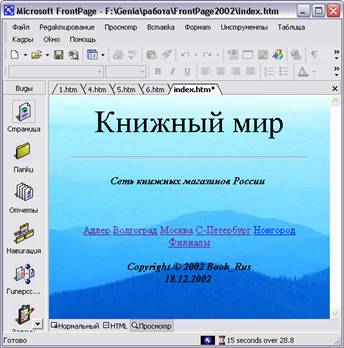
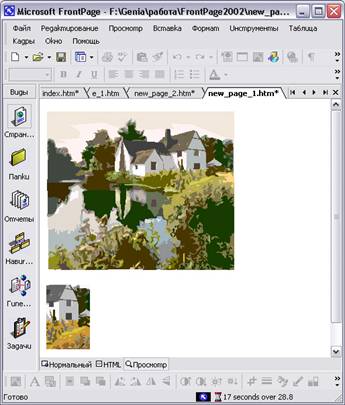
ОК. Выбрав необходимый файл, нажмите кнопку ОК для закрытия диалогового окна Выбрать фоновый рисунок. 10. Возвратившись в диалоговое окно Свойства страницы, нажмите кнопку ОК для его закрытия. Выбранный графический файл будет использован в качестве фона текущей страницы. На рис. 15.6 показана Web-страница, для которой в качестве фонового изображения использован файл из библиотеки Windows.
Рис. 15.6. В качестве фона использовано графическое изображение
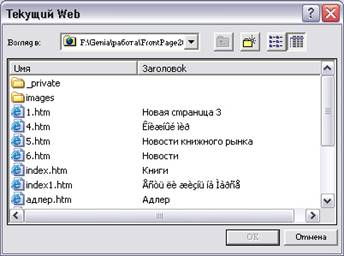
Вы можете использовать единое графическое изображение на нескольких страницах Web-узла в качестве фона, устанавливая в диалоговом окне Свойства страницы флажок Получить сведения о фоне с другой страницы (Get background information from another page). В этом случае, если вы решите изменить фон, нет необходимости менять его на всех страницах, использующих одинаковое изображение, — достаточно сделать это на одной единственной странице. Рассмотрим последовательность действий при использовании этого флажка: 1. Откройте Web-узел.
Рис. 15.7. Диалоговое окно Текущий веб-узел
Теперь, если вы захотите изменить фоновое изображение на всех страницах Web-узла, вам достаточно выполнить следующие действия: 1. Поместите новое графическое изображение в папку images
Web-узла. Размещение графических изображенийГрафические изображения, размещенные на Web-странице, не только способствуют лучшему восприятию информации, но и позволяют сделать страницы более яркими и запоминающимися. Графические изображения вы можете подготовить сами или воспользоваться услугами дизайнеров. Можно также использовать библиотеки графических файлов программных продуктов, таких как Microsoft Office, CorelDraw и т.д. Разместим на домашней странице создаваемого нами Web-узла графическое изображение из библиотеки Clip Art, входящей в состав Microsoft Office. Для этого выполните следующие действия: 1. Откройте созданный Web-узел.
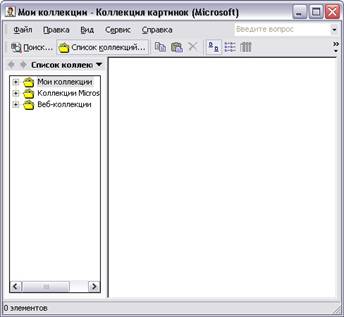
Рис. 15.8. Диалоговое окно Коллекция картинок (Microsoft)
В верхней части диалогового окна помимо кнопок, управляющих отображением показываемых в окне объектов, а также копированием и удалением объектов, содержатся кнопки назначения (см. таблицу).
5. Панель Список коллекций содержит папки вашего компьютера с мультимедийными файлами, а также файлы картинок библиотеки Clip Art. Откройте папку интересующей вас категории картинок. В рабочей области окна появятся изображения данной категории. При установке курсора на изображение видна подсказка с указанием имени, размера изображения и файла, в котором он содержится, а также формата графического изображения (рис. 15.9).
Рис. 15.9. Подсказка с указанием размера файла при установке курсора на изображение
6. Нажмите кнопку со стрелкой с правой стороны выбранного
изображения. Появляется контекстное меню.
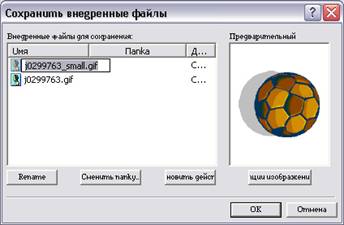
Область Рисунок (Picture preview) показывает размещаемое изображение. Установив в диалоговом окне Сохранение внедренных файлов нужные параметры, нажмите кнопку ОК. Графический файл будет сохранен в указанной вами папке Web-узла.
Рис. 15.10. Диалоговое окно Сохранение внедренных файлов Размещение графического изображения из файлаМы рассмотрели размещение на Web-странице графического изображения из библиотеки Clip Ait. Для размещения на странице графического изображения из файла выполните одно из следующих действий:
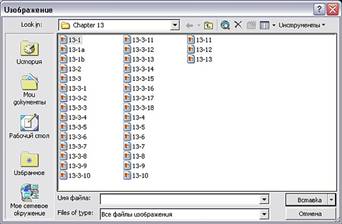
При выполнении любого из этих действий открывается диалоговое окно Рисунок (Picture) (рис. 15.11). Найдите с помощью этого окна требуемый графический файл и для его размещения на Web-странице нажмите кнопку Вставить (Insert). Диалоговое окно закроется, а изображение будет размещено на странице.
Рис. 15.11. Диалоговое окно Рисунок Настройка свойств изображенияПосле размещения изображения на Web-странице необходимо настроить его свойства, используя диалоговое окно Свойства рисунка (Picture Properties) (рис. 15.12). Для его открытия щелкните мышью на изображении, а затем выполните одно из следующих действий:
Диалоговое окно Свойства рисунка содержит три вкладки: Общие (General), Видеозапись (Video), Вид (Appearance). Рассмотрим более подробно возможности настройки с помощью данного диалогового окна.
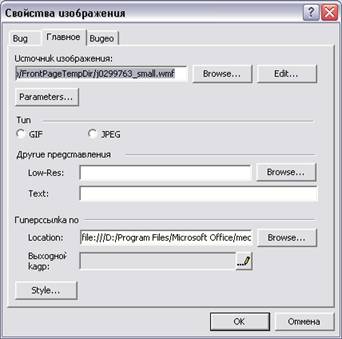
Рис. 15.12. Вкладка Общие диалогового окна Свойства рисунка Вкладка GeneralВ верхней части вкладки Общие (General) находится поле Источник рисунка (Picture source), в котором указано местоположение графического файла. Это может быть папка открытого Web-узла или адрес в Интернете. Рядом с полем расположены две кнопки:
Область Тип (Туре) указывает один из двух форматов графического изображения (GIF и JPEG). Если на Web-странице размещается изображение иного формата, FrontPage преобразовывает этот формат в один из форматов, используемый программой FrontPage. Так, если импортируемый файл содержит менее 256 цветов, он преобразовывается в формат GIF, если более 256 цветов — в формат JPEG. Область Альтернативные представления (Alternative representations) вкладки Общие (General) содержит поля, позволяющие задать параметры, которые будут использованы при просмотре Web-страницы, содержащей данное графическое изображение, в обозревателе, не поддерживающем графику или имеющем низкое разрешение:
Поля области Гиперссылка по умолчанию (Default hyperlink) позволяют использовать текущее графическое изображение в качестве гиперссылки: Расположение (Location) — при нажатии кнопки Обзор (Browse), расположенной рядом с этим полем, открывается диалоговое окно Изменение гиперссылки (Edit Hyperlink), позволяющее задать или изменить установленную ссылку на страницу текущего Web-узла, страницу в Интернете или установить ссылку на новую страницу.
Замечание Подробнее это диалоговое окно будет описано в главе 16 при рассмотрении текстовых и графических ссылок.
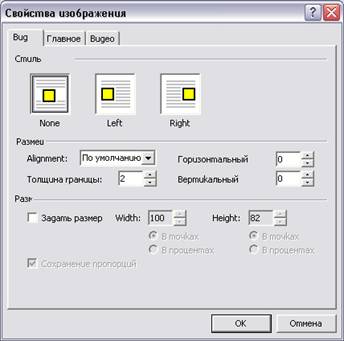
Замечание Вопросы использования фреймов при создании страниц будут рассмотрены в главе 20. Вкладка ВидеозаписьВкладка Видеозапись (Video) диалогового окна Свойства рисунка позволяет поместить в Web-страницу аудио- или видеозапись, при этом графическое изображение будет использовано в качестве заставки при загрузке файла. Вкладка ВидВкладка Вид (Appearance) диалогового окна Свойства рисунка (рис. 15.13) содержит параметры, позволяющие задать расположение графического изображения на Web-странице.
Рис. 15.13. Вкладка Вид диалогового окна Свойства рисунка
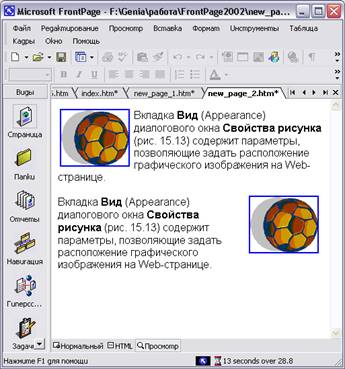
Раскрывающийся список Выравнивание (Alignment) области Положение (Layout) содержит значения, устанавливающие расположение изображения по отношению к окружающему его тексту. Тип выравнивания в зависимости от значения списка указан в табл. 15.1. На рис. 15.14 показан пример взаимного расположения текста и изображения при использовании опций слева (Left) и справа (Right).
Таблица 15.1. Зависимость типа выравнивания от выбора значения из списка Выравнивание
Замечание Для выравнивания изображения можно также использовать опции области Обтекание (Wrapping style) и кнопки По левому краю (Align Left) и По правому краю (Align Right) на панели форматирования.
Рис. 15.14. Выравнивание с помощью опций слева и справа
Остальные поля области Положение (Layout) имеют следующее назначение:
Замечание Для указания ширины и высоты графического изображения необходимо предварительно установить флажок Задать размер (Specify size). При установке этого флажка в HTML-код включаются теги с указанием ширины и высоты графического файла, тогда при загрузке Web-страницы в обозреватель сразу резервируется место под изображение. Если HTML-код не содержит данные теги, то обозреватель загружает графический файл и лишь затем освобождает под него место, смещая другие объекты страницы.
Совет Изменить ширину и высоту изображения можно также с использованием курсора. Для этого выделите графическое изображение. Затем установите курсор на угловой маркер выделения. Он примет вид двунаправленной стрелки. Нажмите кнопку мыши и, удерживая ее нажатой, перемещайте в сторону центра для уменьшения размера или в обратную сторону — для увеличения размера изображения. Установив нужный размер, отпустите кнопку мыши. Если для изменения размера графического изображения вы будете использовать боковые маркеры выделения объекта, то пропорции изображения не будут сохранены. Редактирование изображенийПри размещении на Web-странице графического изображения на экране появляется панель инструментов Рисунки (Pictures), предоставляющая средства по его обработке (рис. 15.15).
Рис. 15.15. Панель инструментов Рисунки
Совет Если панель инструментов Рисунки не появилась на экране, то в меню Вид (View) выберите команду Панели инструментов (Toolbars), а затем — опцию Рисунки. На панели инструментов Рисунки имеется множество кнопок, которые удобно использовать для корректировки изображения. Их назначение описано в табл. 15.2.
Таблица 15.2. Кнопки панели инструментов Рисунк
Панель инструментов Рисунки позволяет вам слегка доработать графическое изображение не выходя из программы FrontPage. При использовании этих средств придерживайтесь следующих рекомендаций:
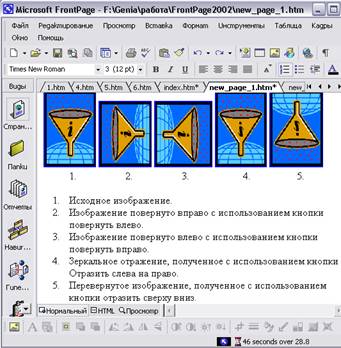
Рассмотрим несколько примеров использования кнопок панели инструментов Рисунки. Вращение изображенияНа панели инструментов размещены 4 кнопки, позволяющие в режиме редактирования графического изображения развернуть рисунок: Повернуть влево (Rotate Left), Повернуть вправо (Rotate Right), Отразить слева направо (Flip Horizontal) и Отразить сверху вниз (Flip Vertical). При нажатии кнопки Повернуть влево изображение поворачивается против часовой стрелки, а кнопки Повернуть вправо — по часовой стрелке на 90°. Кнопка Отразить слева направо на панели инструментов Рисунки используется в том случае, если нужно получить зеркальное изображение исходного графического изображения. Для получения перевернутого изображения выделите его и нажмите кнопку Отразить сверху вниз.
Рис. 15.16. Примеры применения к изображению поворота, зеркального отражения и переворачивания
На рис. 15.16 представлен пример обработки изображения с использованием этих кнопок. Первое изображение является исходным, четыре остальных — результат применения поворота по часовой стрелке, против часовой стрелки, а также эффекта зеркального отражения и эффекта переворачивания. Изменение яркости и контрастаВ том случае, если необходимо немного подкорректировать контрастность изображения, вы можете воспользоваться кнопками Увеличить контрастность (More Contrast) и Уменьшить контрастность (Less Contrast) на панели инструментов Рисунки, увеличивающей и уменьшающей, соответственно, значение данного параметра. Для изменения яркости предназначены кнопки Увеличить яркость (More Brightness) и Уменьшить яркость (Less Brightness). Меняйте данные параметры с большой осторожностью, так как можете испортить изображение. Лучше изменять яркость и контрастность изображения в соответствующих графических редакторах, позволяющих изменять эти параметры плавно. Вырезание части изображенияВам может потребоваться не все изображение, а какой-либо его фрагмент. В этом случае вы можете поступить следующим образом: 1. Выделите изображение.
Совет Для выделения части изображения вы можете поступить и так: установите курсор на изображение и, используя мышь, нарисуйте рамку вокруг той его части, которую хотите вырезать. 4. После того как необходимая часть изображения выделена рамкой, нажмите еще раз кнопку Обрезка или клавишу <Enter>. На рис. 15.17 показано исходное изображение и изображение, полученное в результате обрезки.
Рис. 15.17. Изображение и вырезанная его часть Применение опции прозрачностиКнопка Установить прозрачный цвет (Set Transparent Color) на панели инструментов Рисунки позволяет сделать прозрачным один из цветов, используемых в изображении. Данная операция может быть применена только к графическим файлам в формате GIF. Для преобразования одного из цветов изображения в прозрачный выполните следующие действия: 1. Выделите изображение, к которому хотите применить
данный эффект.
Рис. 15.18. Запрос на преобразование файла в формат GIF
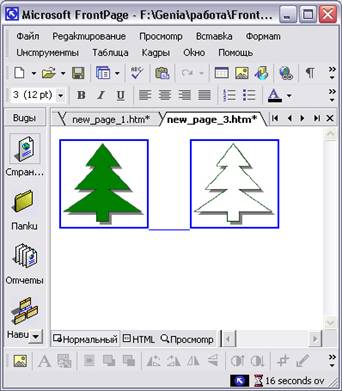
4. Установите курсор, который принял вид карандаша, на тот цвет в изображении, который хотите сделать прозрачным, и щелкните кнопкой мыши. На рис. 15.19 представлены два изображения. Первое является исходным, второе — результат применения эффекта преобразования цвета в прозрачный.
, Рис. 15.19. Результат применения к изображению эффекта преобразования цвета в прозрачный
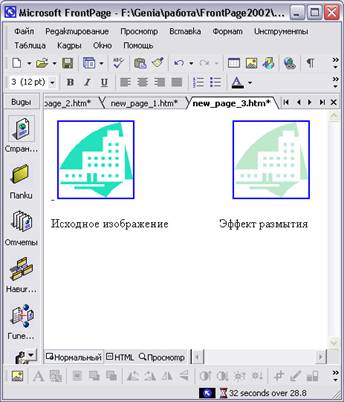
Замечание В изображении может быть задан только один прозрачный цвет. При применении данного эффекта к другому цвету происходит восстановление первого цвета, который ранее был установлен прозрачным. Преобразование в полутоновое изображениеВ том случае, если вы хотите уменьшить размер графического файла, содержащего изображение (что позволит ускорить его загрузку в обозреватель), можете преобразовать исходное изображение в полутоновое. Для этого на панели инструментов Рисунки нажмите кнопку Цвет (Color) и выберите из появившегося меню команду Оттенки серого (Grayscale). При сохранении файла, к которому применен эффект преобразования в полутоновое изображение, информация о цвете теряется. Эффект объемностиВ том случае, если вы хотите использовать размещенное на Web-странице изображение в качестве ссылки, можете придать ему объемность, воспользовавшись кнопкой Багетная рамка (Bevel) на панели инструментов Рисунки. При этом изображение принимает вид трехмерной кнопки за счет того, что его верхняя и правая граница затемняются, а нижняя и левая — осветляются. Эффект размытияЭффект размытия изображения хорош для графических изображений, которые вы хотите использовать для фона Web-страницы. Применение данного эффекта осветляет изображение, и его рисунок не мешает восприятию размещенной на странице информации. На рис. 15.20 слева представлено исходное изображение, а справа — результат применения к нему эффекта размытия. Чтобы применить к графическому изображению эффект размытия, нажмите на панели инструментов Рисунки кнопку Цвет (Color) и выберите из появившегося меню команду Размытие (Wash Out).
Рис. 15.20. Результат применения к изображению эффекта размытия АвтоэскизыКнопка Автоэскизы (Auto Thumbnail) на панели инструментов Рисунки позволяет представить графическое изображение в уменьшенном виде, оформленном как автоэскиз.
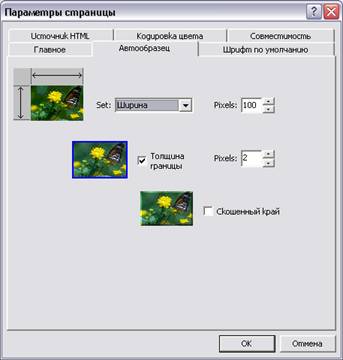
Совет Для преобразования изображения в автоэскиз можно также использовать комбинацию клавиш <С1г1>+<Т>. Прежде чем автоэскиз создавать, необходимо настроить его параметры. Для настройки параметров автоэскиза используется вкладка Автоэскизы (Auto Thumbnail) диалогового окна Параметры страницы (Page Options) (рис. 15.21), открываемого при выборе из меню Сервис (Tools) команды Параметры страницы (Page Options).
Рис. 15.21. Диалоговое окно для настройки параметров автоэскизов
Используя раскрывающийся список Задать (Set) вкладки Auto Thumbnail, вы можете задать один из следующих параметров автоэскиза (в пикселах):
Замечание С помощью списка Задать (Set) вы устанавливаете один из размеров автоэскиза. Второй размер устанавливается программой FrontPage автоматически исходя из размеров исходного изображения с учетом сохранения его пропорций. Чтобы миниатюра, создаваемая с помощью кнопки Автоэскизы (Auto Thumbnail), была помещена в рамку, необходимо на вкладке Автоэскизы диалогового окна Параметры страницы установить флажок Толщина границы (Border thickness). Для задания толщины рамки используется поле Точек (Pixels), расположенное рядом с этим флажком. Для придания миниатюре эффекта объемности установите флажок Рельефная граница (Beveled edge). При этом создаваемая миниатюра будет иметь вид кнопки.
Замечание Результаты, полученные при установке флажка Рельефная граница, аналогичны результатам после нажатия кнопки Багетная рамка (Bevel) на панели инструментов Рисунки. Задание фонового звука страницыМультимедиа играет большую роль в World Wide Web. В путешествии по сети Интернет вы, наверное, не раз встречали ссылки на аудио- и видеофайлы, для воспроизведения которых используются специальные проигрыватели, являющиеся составной частью системы Windows. Программа FrontPage поддерживает следующие звуковые форматы:
Для своего Web-узла вы можете задать фоновый звук, который будет включаться при его открытии и воспроизводиться заданное количество раз. Для этого выполните следующие действия: 1. В меню Файл (File) выберите команду Свойства (Properties)
или в контекстном меню страницы выберите команду Свойства страницы (Page
Properties). Появляется одноименное диалоговое окно (рис. 15.22) с открытой
по умолчанию вкладкой Общие (General).
Рис. 15.22. Диалоговое окно Свойства страницы
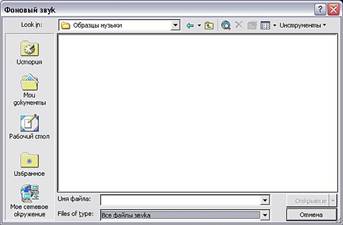
Рис. 15.23. Диалоговое окно Фоновый звук
Замечание Если хотите, чтобы звук воспроизводился непрерывно, установите флажок Непрерывно (Forever). Но не злоупотребляйте звуковыми эффектами. Звучащая непрерывно мелодия может многих раздражать. 4. Нажмите кнопку ОК для закрытия
диалогового окна Свойства страницы. Размещение видеозаписи и настройка ее свойствFrontPage позволяет размещать на Web-страницах видеозаписи в формате AVI, позволяя тем самым оживить отображаемую информацию. При загрузке такого файла Internet Explorer автоматически загружает проигрыватель для его воспроизведения. Необходимо только при размещении видеозаписи на Web-страницах учитывать, что они имеют большой объем и замедляют загрузку Web-узла. Для размещения видеозаписи выполните следующие действия: 1. Установите курсор в место предполагаемого размещения
видеофайла.
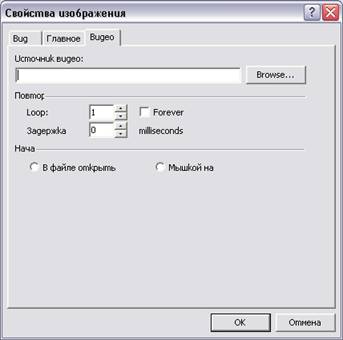
В открывшемся диалоговом окне Свойства рисунка (Picture Properties) (рис. 15.24) по умолчанию будет открыта вкладка Видеозапись (Video). Поле Источник видеозаписи (Video source) указывает расположение и наименование размещенной на Web-странице видеозаписи. 5. В поле Повтор (Loop) области Повторять (Repeat) укажите число повторений видеозаписи, а в поле Задержка повтора (Loop delay) — интервал (в миллисекундах) между повторениями.
Рис. 15.24. Вкладка Видеозапись диалогового окна Свойства рисунка
Замечание Если вы хотите, чтобы видеозапись воспроизводилась в течение всего просмотра Web-страницы, установите флажок Forever (Непрерывно). 6. Параметры области Начать (Start) позволяют
задать момент начала воспроизведения видеозаписи. Чтобы видеозапись запускалась
при загрузке Web-страницы в обозреватель, установите флажок при открытии
файла (On file open). Для запуска файла на воспроизведение при указании
на него курсора установите флажок при наведении указателя мыши (On
mouse over). Использование тем в оформлении страницыВы вероятно, уже поняли, что оформление Web-страниц — работа трудоемкая, требующая не только больших затрат времени, но и умения. Разработчики FrontPage позаботились о том, чтобы при минимуме затрат ваши Web-страницы выглядели так, будто в их создании приняли участие профессионалы-дизайнеры. При оформлении страниц вам необходимо только воспользоваться темами, называемыми также декорациями. Для просмотра тем, предлагаемых программой FrontPage, выполните одно из следующих действий:
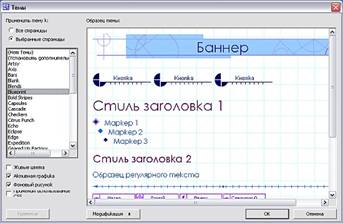
В результате на экране откроется диалоговое окно Темы (Themes) (рис. 15.26).
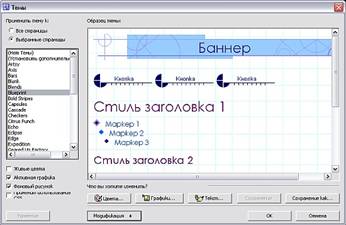
Рис. 15.26. Диалоговое окно Темы
В левой части этого диалогового окна расположен переключатель Применить тему (Apply Theme to), содержащий две опции, которые позволяют указать, на какие страницы Web-узла будут распространяться выбранные установки:
Ниже находится список тем оформления, предлагаемых программой FrontPage. Просмотрите этот список. При выборе того или иного образца в области Образец темы (Sample of Theme) вы можете увидеть, как будут выглядеть заголовки, маркеры оформления списков, кнопки навигации, гиперссылки при использовании данной темы в оформлении страницы. Устанавливая флажки, располагаемые под списком тем, вы можете изменить следующие параметры выбранной темы:
Рис. 15.27. Вид диалогового окна Темы после нажатия кнопки Изменить
При нажатии кнопки Изменить (Modify), расположенной в нижней части диалогового окна Темы (Themes), появляются кнопки Цвета (Colors), Графика (Graphics), Текст (Text), Сохранить как (Save As), позволяющие на основе предложенных тем создать собственную, модифицировав используемую цветовую гамму, оформление графических элементов и шрифты (рис. 15.27). Созданную пользовательскую тему затем можно применять при оформлении разрабатываемых Web-страниц. Изменение цветовой схемы темыFrontPage позволяет изменить используемую в оформлении темы цветовую схему. При этом применяемые в теме шрифты, графические элементы остаются неизменными, изменяется только цвет текста, размещенного на Web-странице, и фона. Чтобы воспользоваться этой возможностью, выполните следующие действия: 1. В диалоговом окне Темы выберите тему, которую
хотите взять за основу при создании собственной темы, и нажмите кнопку Изменить.
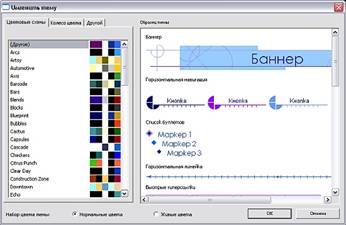
Рис. 15.28. Вид диалогового окна Изменение темы при изменении цветовой схемы
4. Перейдите на вкладку Цветовой круг (Color
Wheel). Используя движок Яркость (Brightness), установите необходимую
яркость подобранной цветовой схемы.
Выбирая из списка Элемент объекты, цветовое оформление которых хотите изменить, и, используя цветовую палитру списка Цвет, осуществите настройку их цветов. 6. Завершив установку всех необходимых параметров, нажмите
кнопку ОК для закрытия диалогового окна Изменение темы.
Предупреждение В диалоговом окне Темы для сохранения результатов модификации можно использовать кнопку Сохранить (Save). Но в этом случае, если вы решите отказаться от введенных изменений, восстановление исходной темы потребует значительных усилий. Лучше модифицированную схему сохранить под новым именем.
Рис. 15.29. Диалоговое окно Сохранение темы
Посмотрите на список тем в диалоговом окне Темы. В нем появилось наименование созданной вами темы. При установке курсора мыши на созданную тему становится доступной кнопка Удалить (Delete), с помощью которой можно удалить из списка пользовательские темы, если они больше не нужны. Данная кнопка не позволяет удалять темы, входящие в состав программы FrontPage. Изменение оформления графических элементовПрограмма FrontPage предоставляет возможность изменять оформление графических элементов в теме. Для этого используется диалоговое окно Изменение темы (Modify Theme), открываемое при нажатии кнопки Графика (Graphics). Чтобы изменить оформление графических элементов, выполните следующие действия:
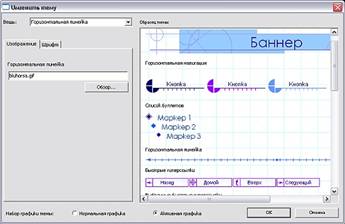
Рис. 15.30. Вид диалогового окна Изменение темы, используемого для изменения оформления графических элементов
3. В верхней части диалогового окна расположен список Элемент (Item) настраиваемых графических объектов:
Выберите из этого списка настраиваемый графический объект и откройте вкладку Рисунок (Picture). 4. На вкладке Рисунок вы можете указать графический
файл, который будет использоваться при оформлении выбранного элемента. Для
этого введите в поле ввода расположение и наименование файла или для выбора
файла воспользуйтесь кнопкой Обзор (Browse). После нажатия этой кнопки
открывается диалоговое окно Открытие файла (Select Picture),
позволяющее выбрать графический файл из папок открытого Web-узла, в Интернете
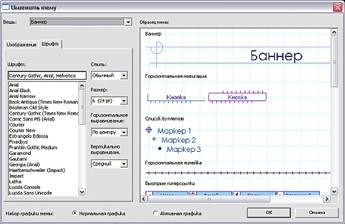
или на диске. Изменение оформления текстовых элементовЕсли необходимо изменить в теме, предложенной программой FrontPage, оформление только текстовых элементов, воспользуйтесь диалоговым окном Изменение темы (рис. 15.31), открываемым при нажатии кнопки Текст (Text) в диалоговом окне Темы (Themes). верхней части открывшегося диалогового окна расположен список Элемент (Item) настраиваемых объектов. Среди них находятся заголовки всех уровней и текстовая информация Web-страницы. Список Шрифт (Font) coдержит все шрифты, доступные на вашем компьютере. Используя данные списки, измените необходимые параметры и нажмите кнопку ОК для закрытия диалогового окна.
Рис. 15.31. Вид диалогового окна Изменение темы при изменении оформления текст |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Школа Майкрософт© Copyright 2007г. графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь, excel, exel, excell, exsel, эксель, ексель, для, начала, сначала, таблицы, форматирование, ряды, строки, ячейка, начинающий, начинающих, чайников, новичков, просто, основа, основы |